In this article we’ll learn how to sell via Youzan. We are picking Youzan as the largest WeChat shop platform in China. Many large WeChat accounts (such as Luoji Siwei) use Youzan as their main e-commerce channel.
Youzan recorded a Gross Merchandise Volume (GMV) of 33 billion RMB in 2018. Click here to learn more about Youzan’s financial status and company culture.
So let’s get started.
What do you need to get started on Youzan?
In order to get started on Youzan you’ll need:
- A Chinese ID (can be yours or from a friend. However, be aware that the ID name you use will be the one who’ll receive money from the sales)
- A Chinese bank account
- A phone number
- Optional: a registered company in China (you would then be able to get funds transfered directly to your company account)
Also note that Youzan is not free, it costs 4,800 RMB (about $750 USD) per year for its cheapest plan.
How to sign up for Youzan
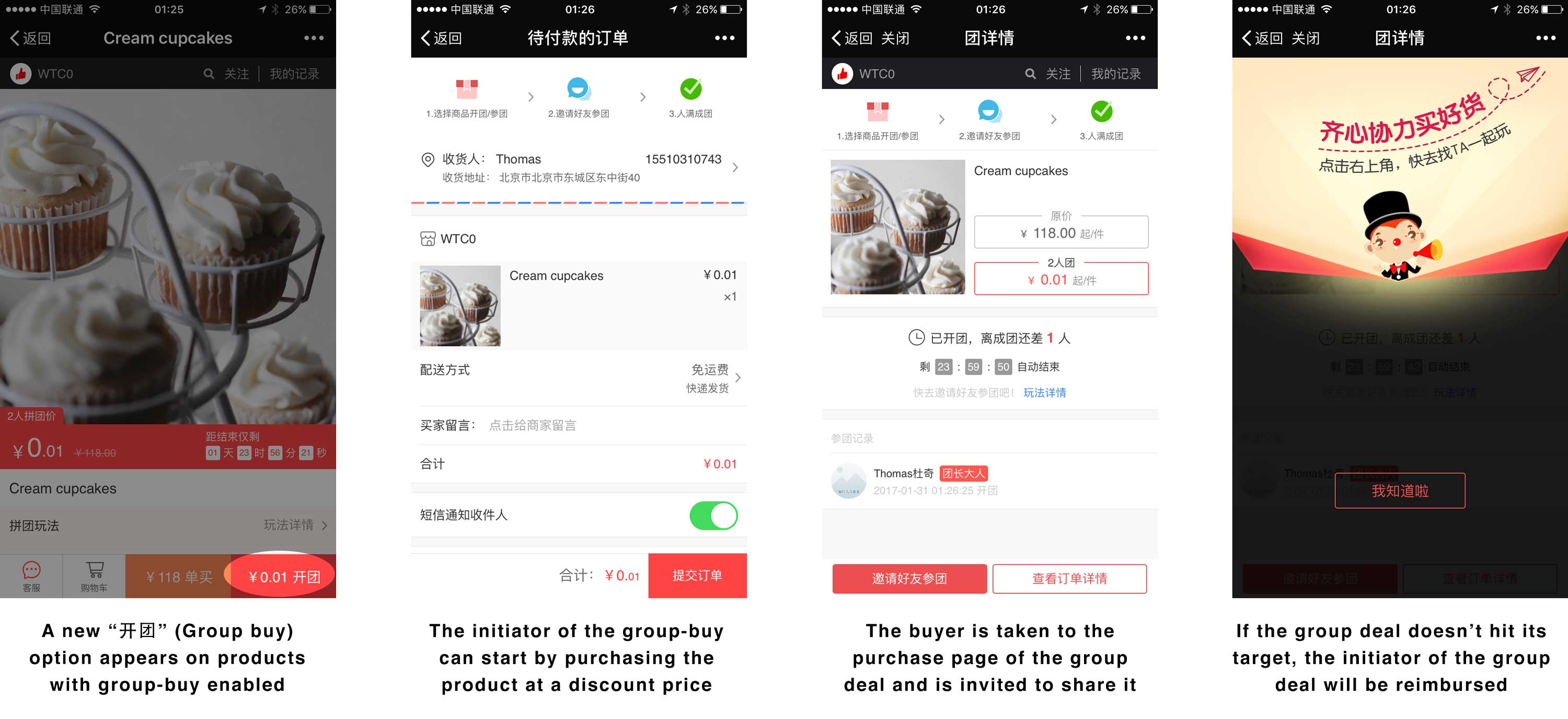
Simply head over to Youzan home page (https://youzan.com) and click on the “注册” (Signup) button.

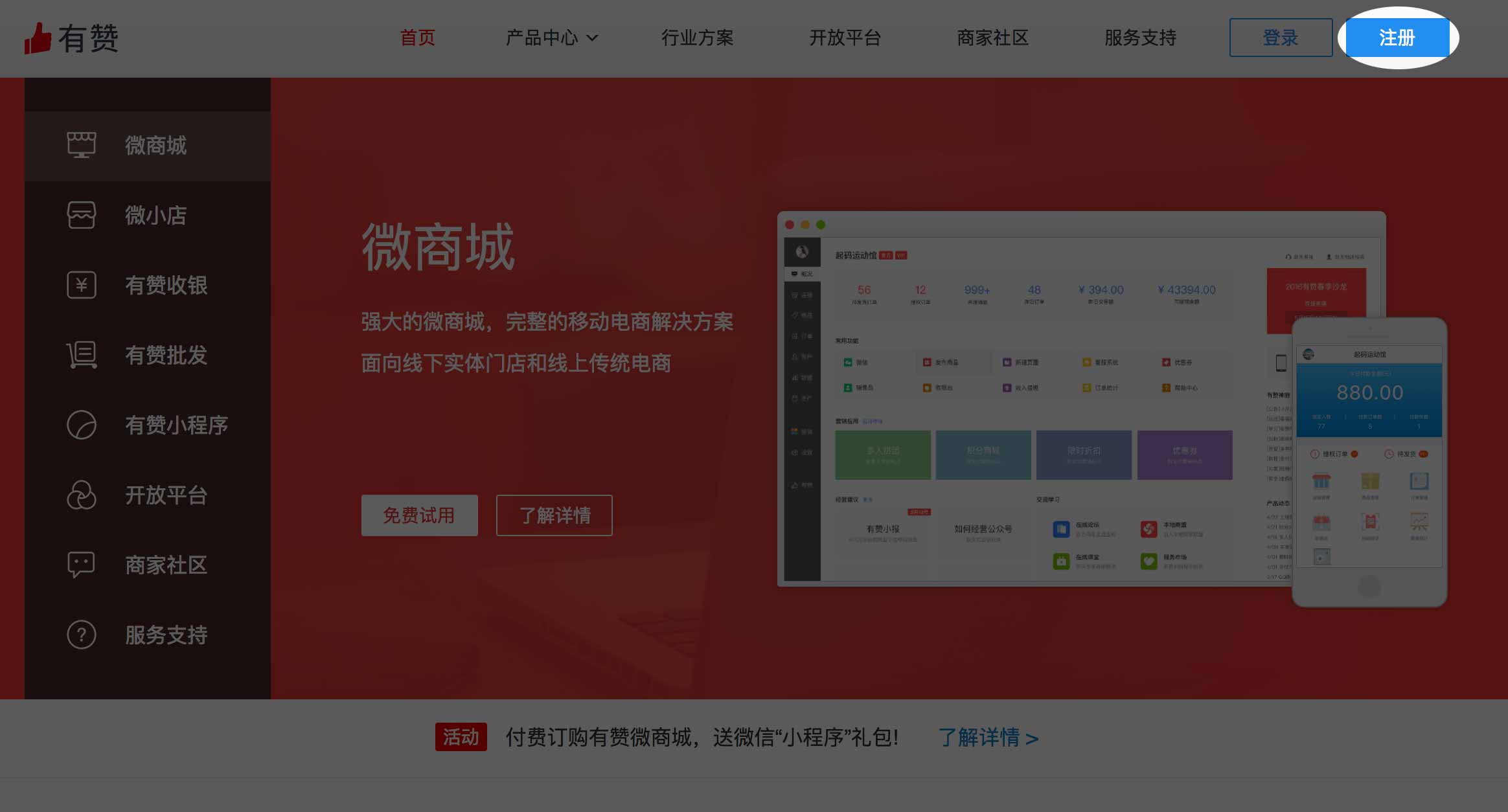
You then simply have to fill in your phone number, the verification code which will be sent to you via SMS, your name (you will be able to change it later) and a password, then click “确认注册” (Confirm Sign Up) in order to confirm subscription.

Once your account is created, click the blue “创建新店铺” link on the right hand side in order to create your store.
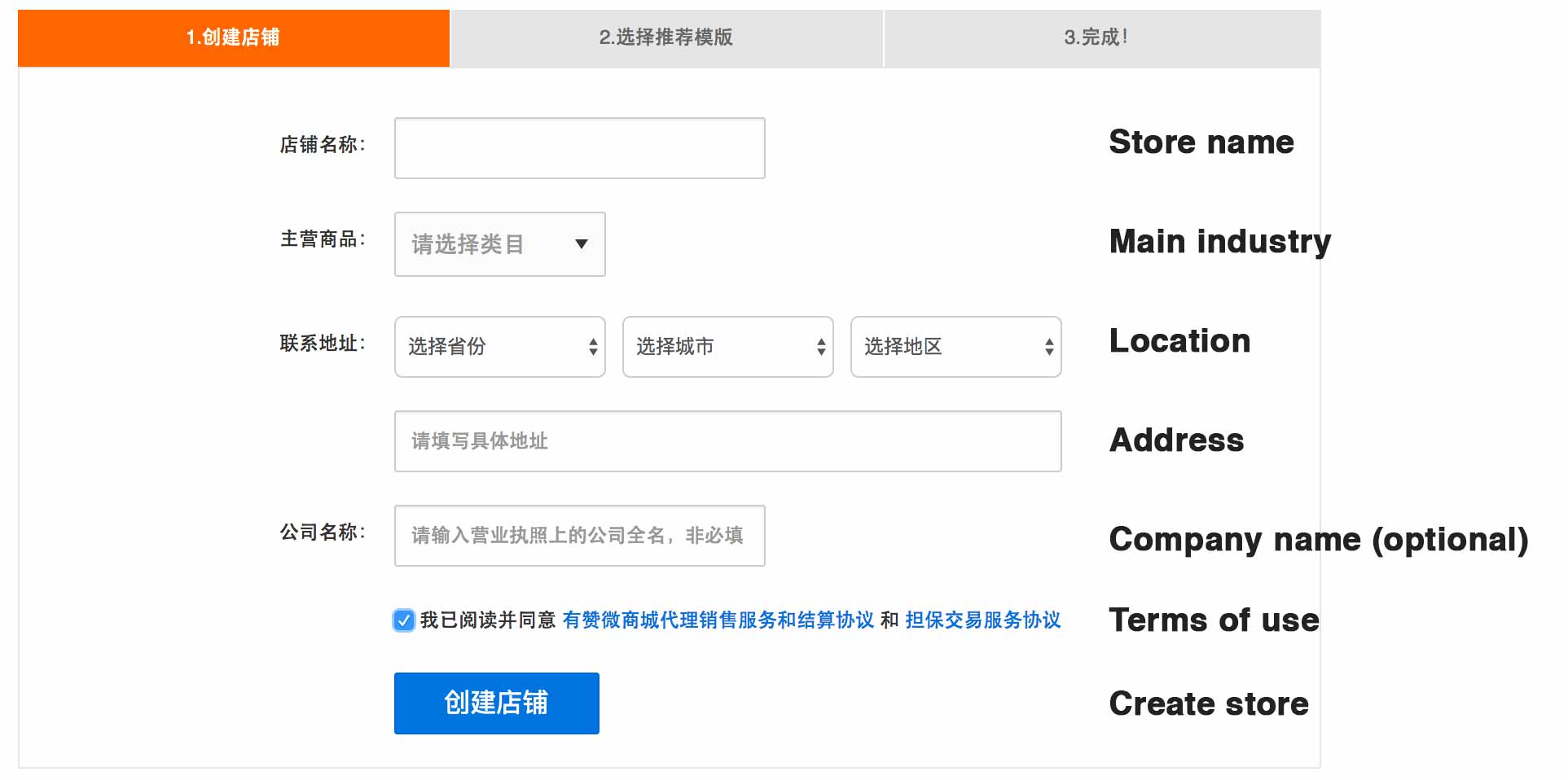
Fill in the information (no need for a company name if you do not have a registered company in China) and click “创建店铺” (Create store) to finish creating your store.

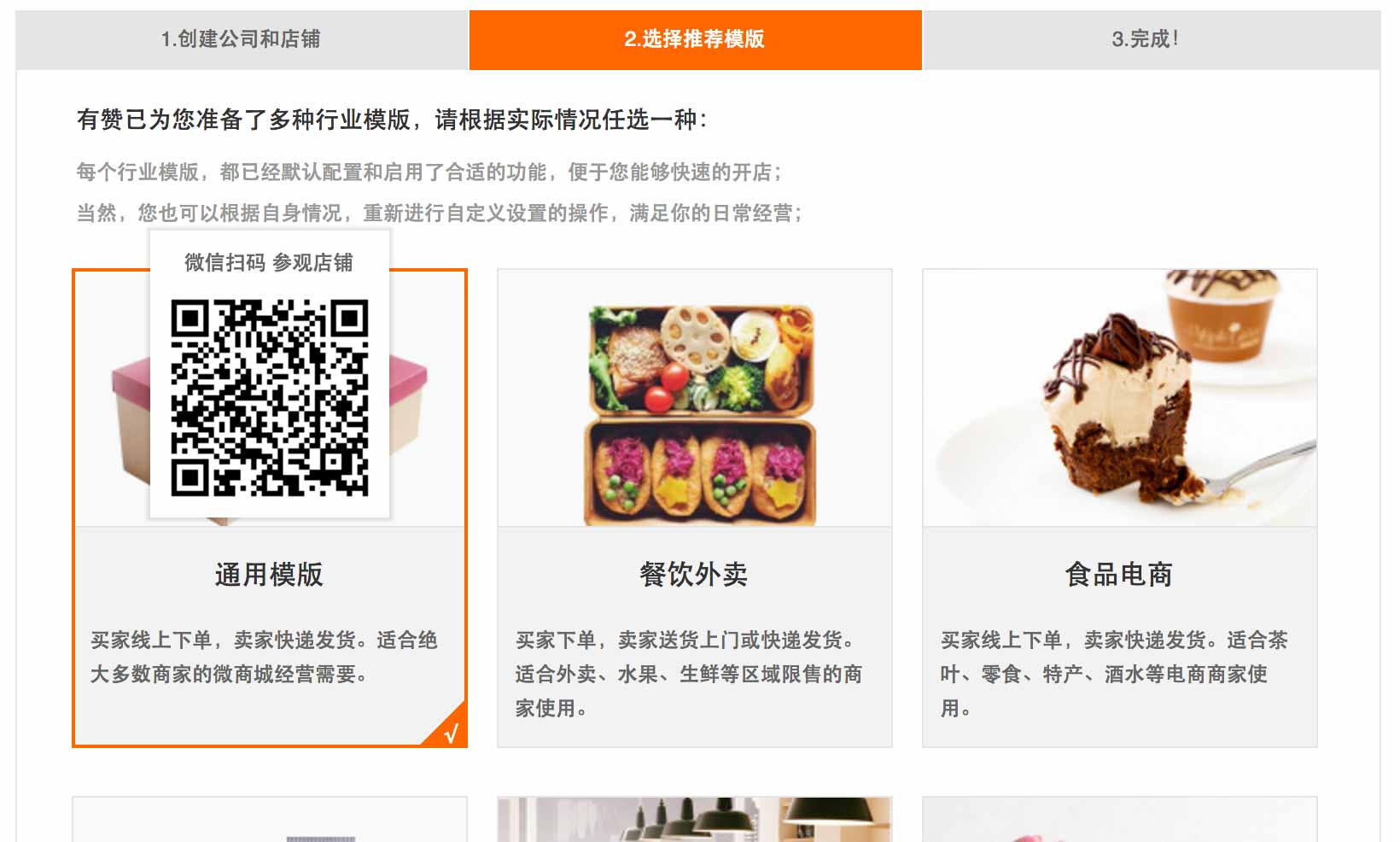
On the next page, you will be asked to select a template. You can scan the QR code to see a preview of each template. In our case we’ll select the “通用模板” (General purpose template)

Click “确认” (Confirm). That’s it, your store is created!
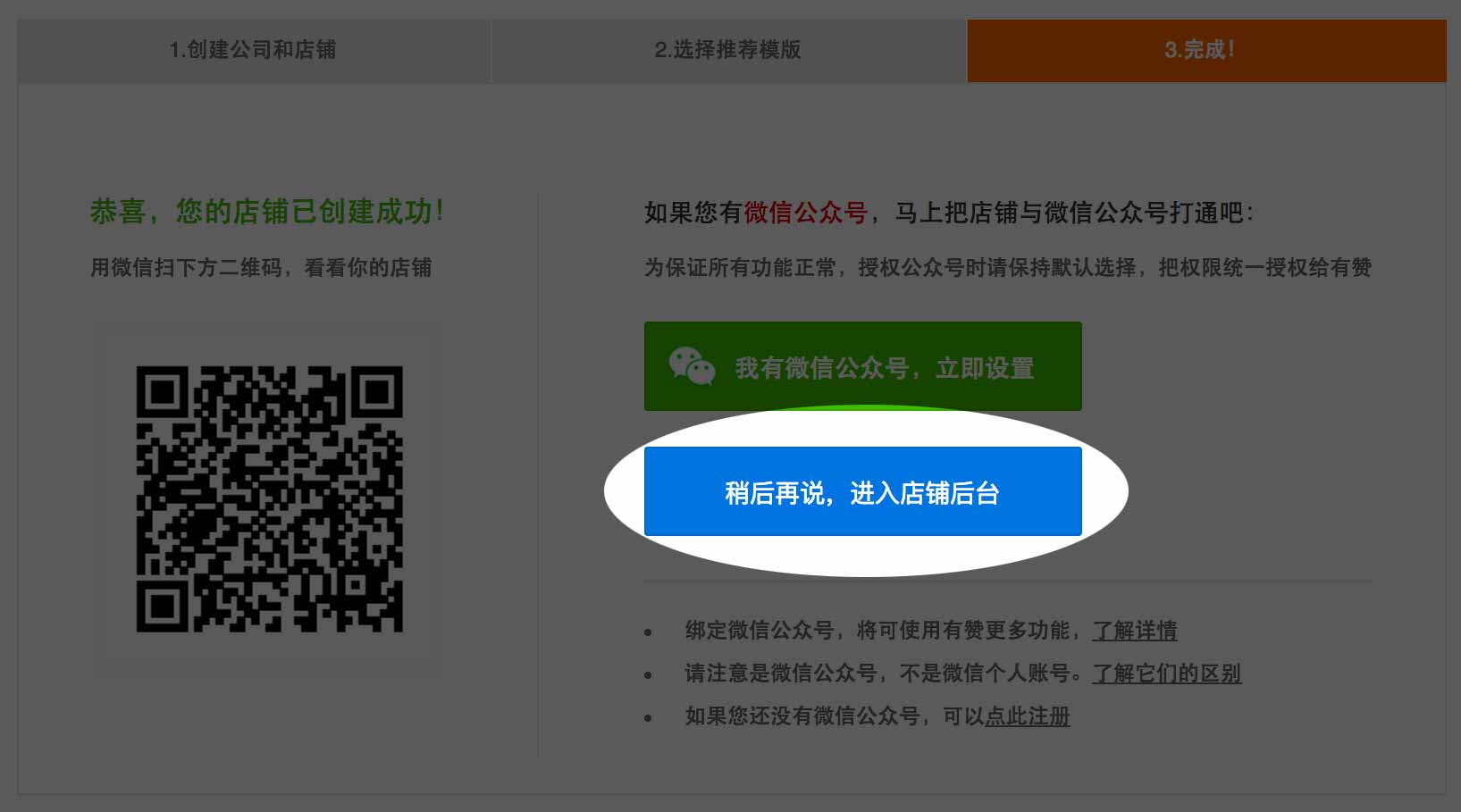
Youzan will ask you whether or not you want to link your WeChat Official Account to your store. We’ll do that later, so for now you can click “稍后再说,进入店铺后台” (Later, enter store back-end) to finish the process

How to verify your Youzan store
Let’s get right through the boring administrative part of setting up your store so we can then focus on selling.
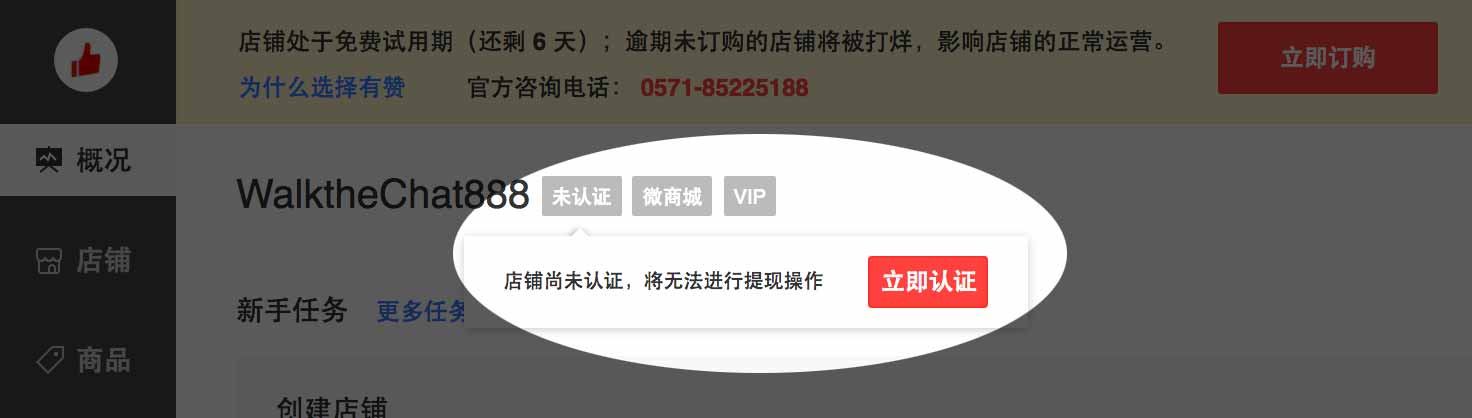
We’ll need to verify your store in order to be able to collect payments from customers. Just click on the “末认证” (Not verified) and “立刻认证” (Verify now) label on the main store page.

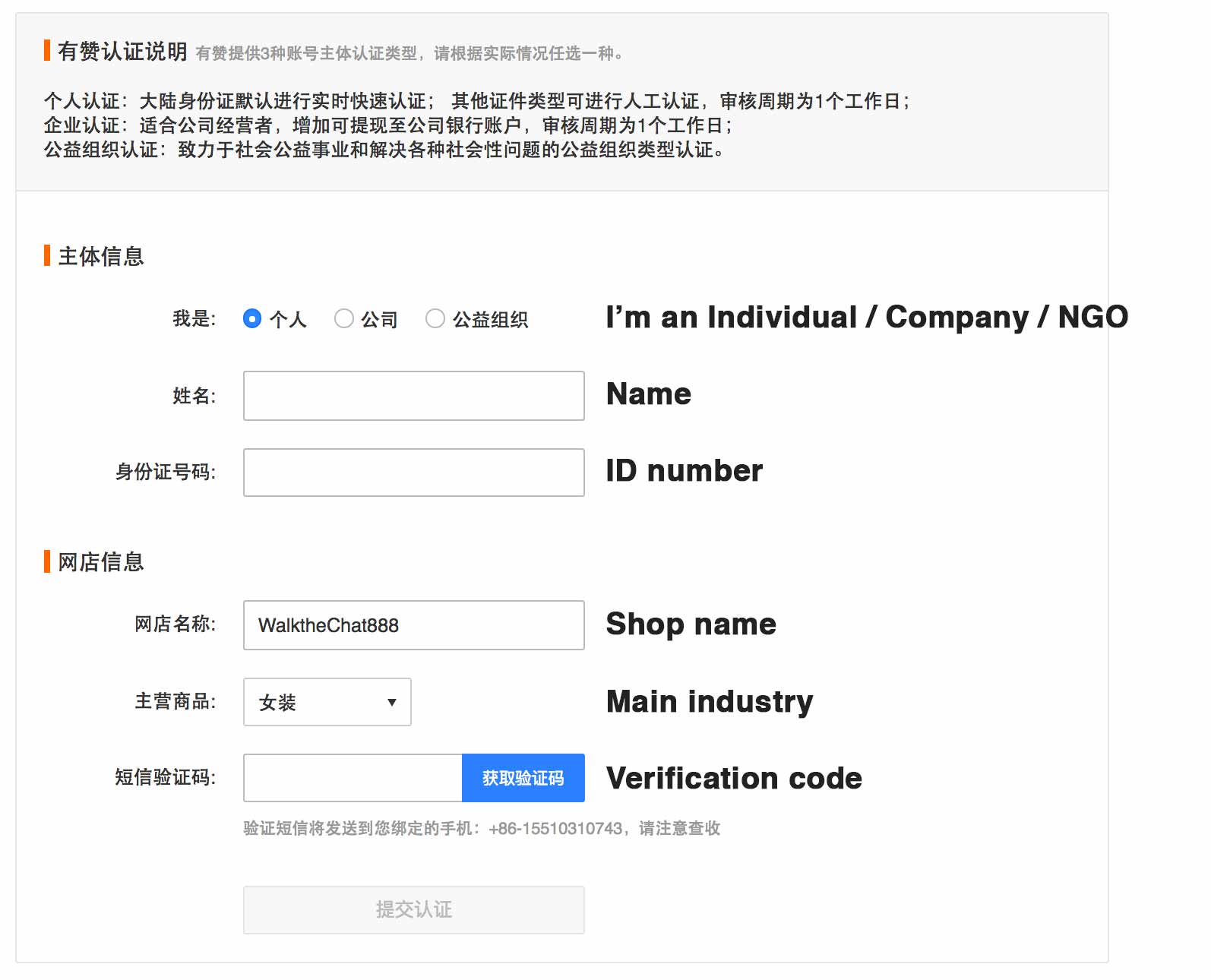
You will then be taken to a page where you can select between individual / company / organization verification. For the sake of simplicity, we’ll select “个人” (Individual) registration and fill the required fields.

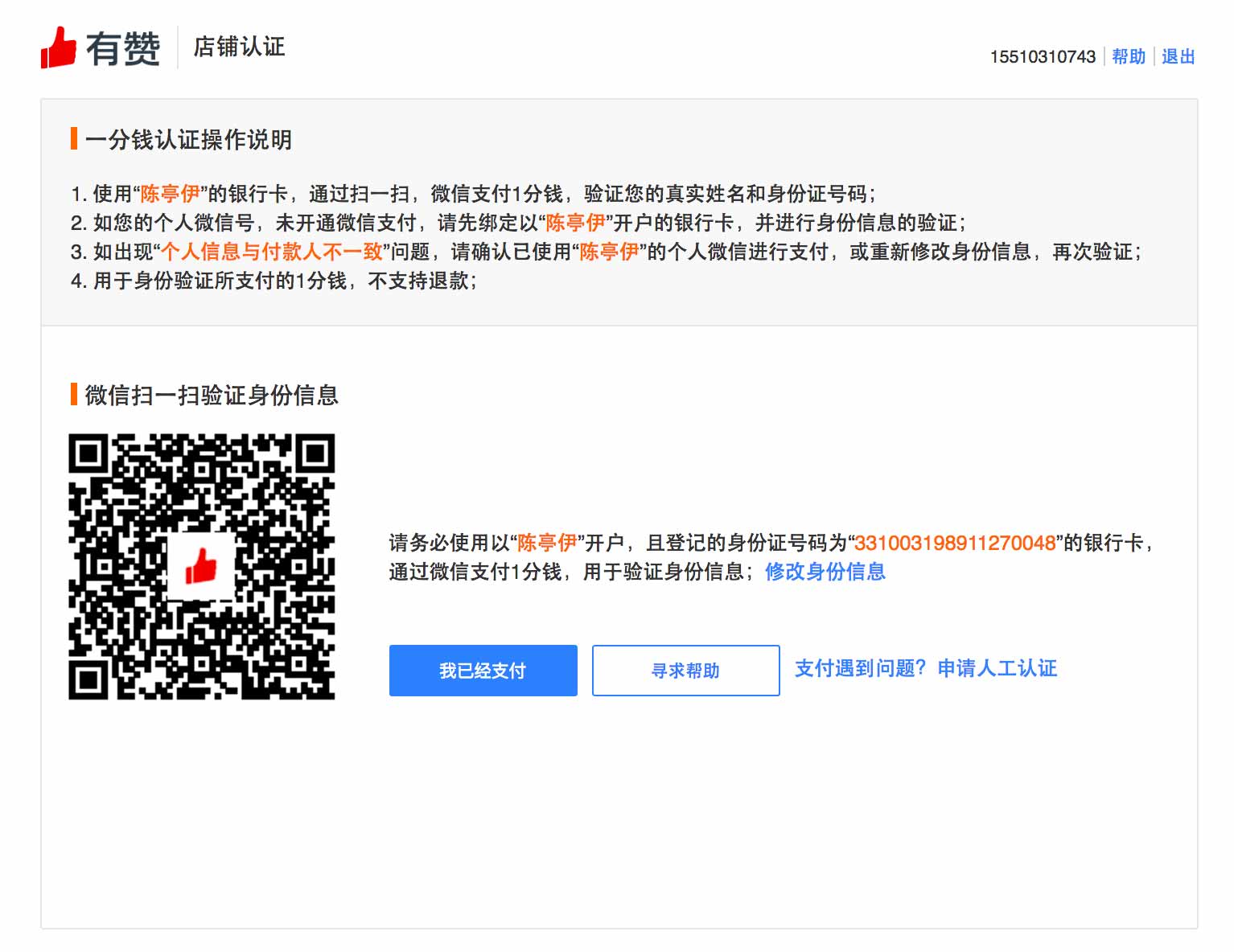
You will then be shown a payment QR code. This QR code must be scanned by an individual with the same name that you filled in the previous screen. The person will then have to pay a 0.01 RMB verification fee.

Youzan will cross-check the name you submitted with the name that was used for payment. If they match, the verification will be successful.

Purchasing a Youzan subscription
In order to keep using Youzan on the long-run (past your 1-week trial period) you’ll need to upgrade your store.
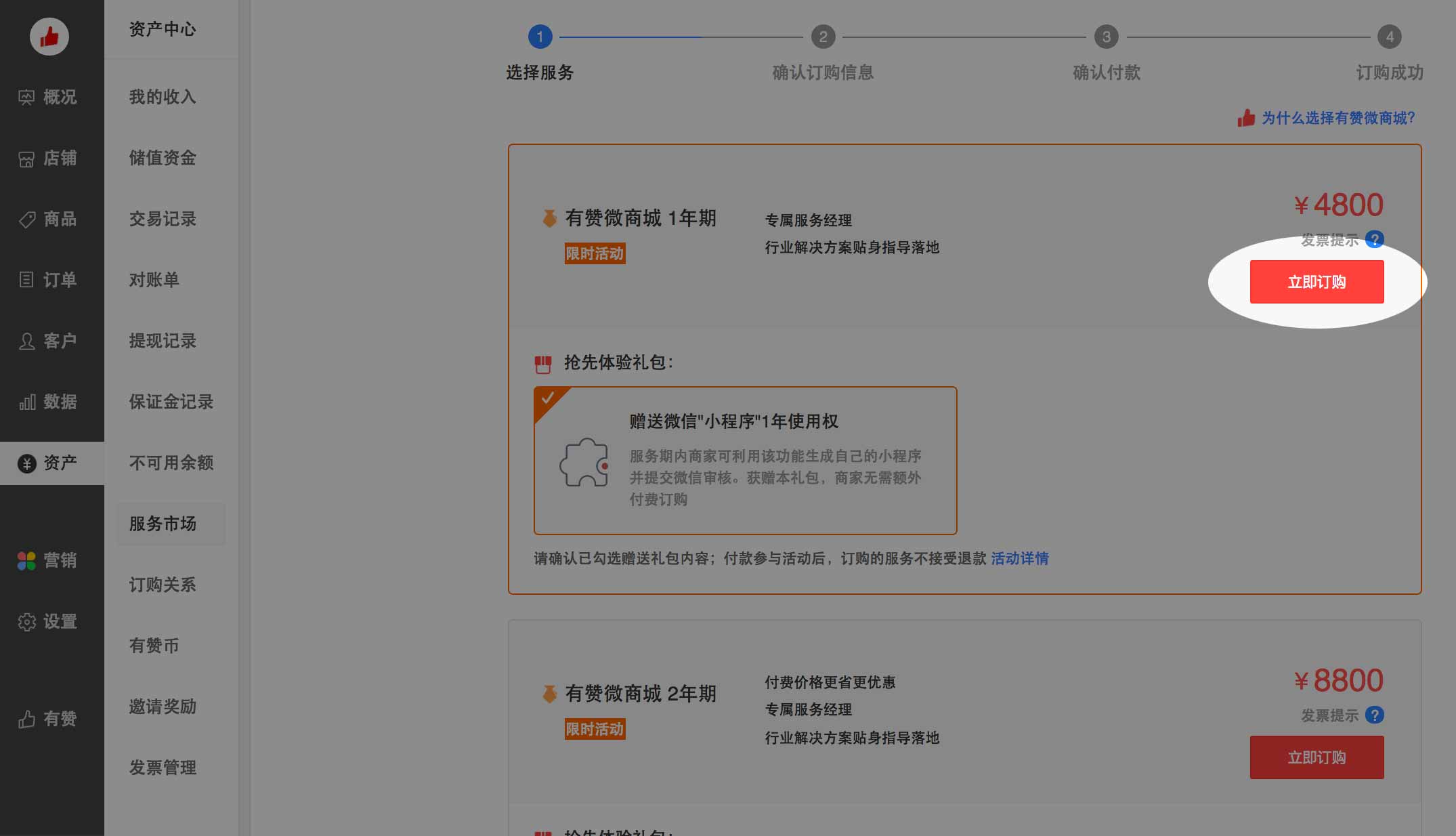
To do so, press the “立即订购” (Buy now) button at the top of the screen.

On the next page, you will be offered the choice between a 1-year plan (4,800 RMB) and a 2-years plan (8,800 RMB). The savings from the 2-years plan aren’t very significant, so I would recommend you go for the 4,800 RMB offer. Press “立即订购” (Buy now) again.

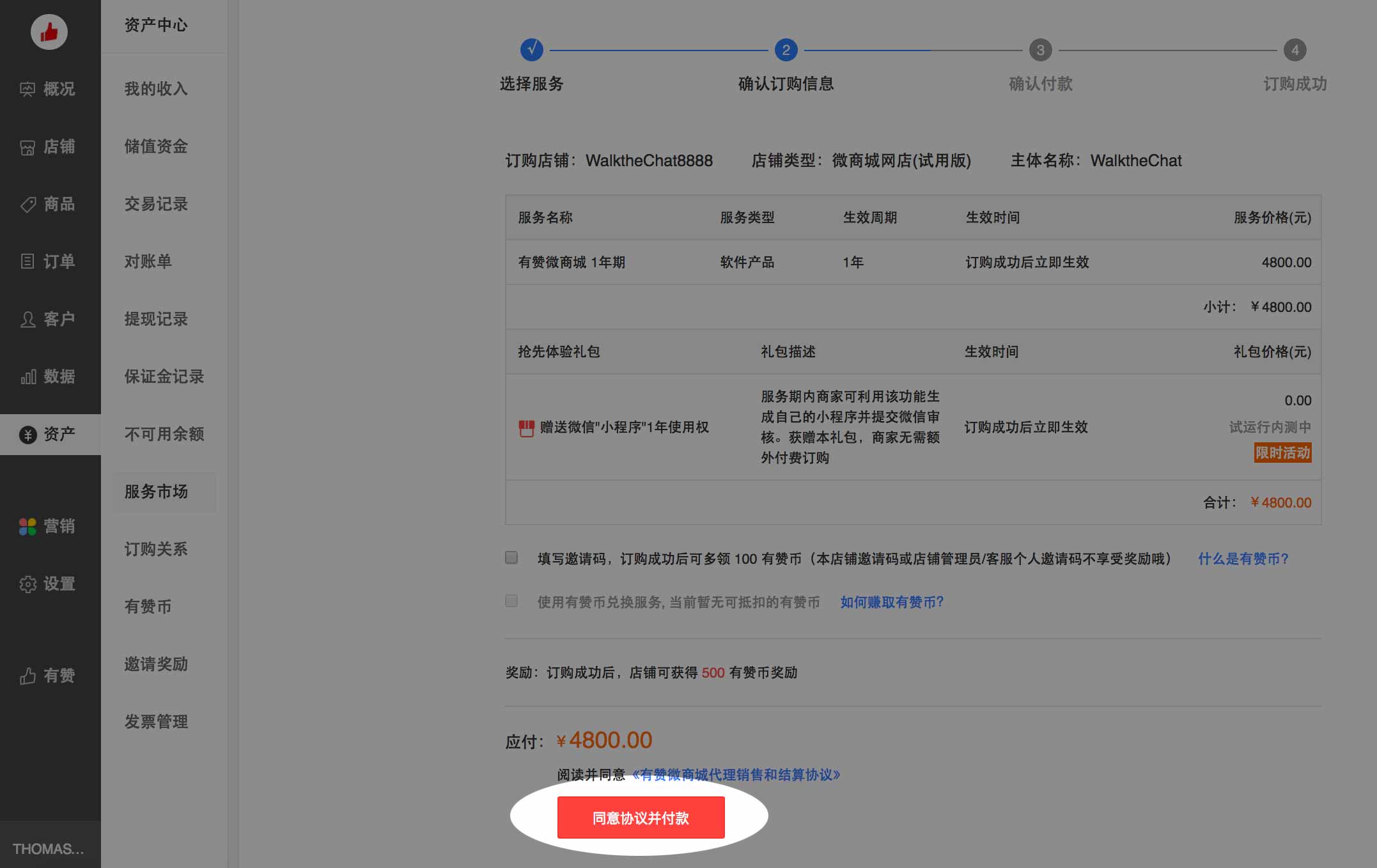
The next screen will ask you to review the billing information, then press “同意协议并付款” (Accept terms and pay).

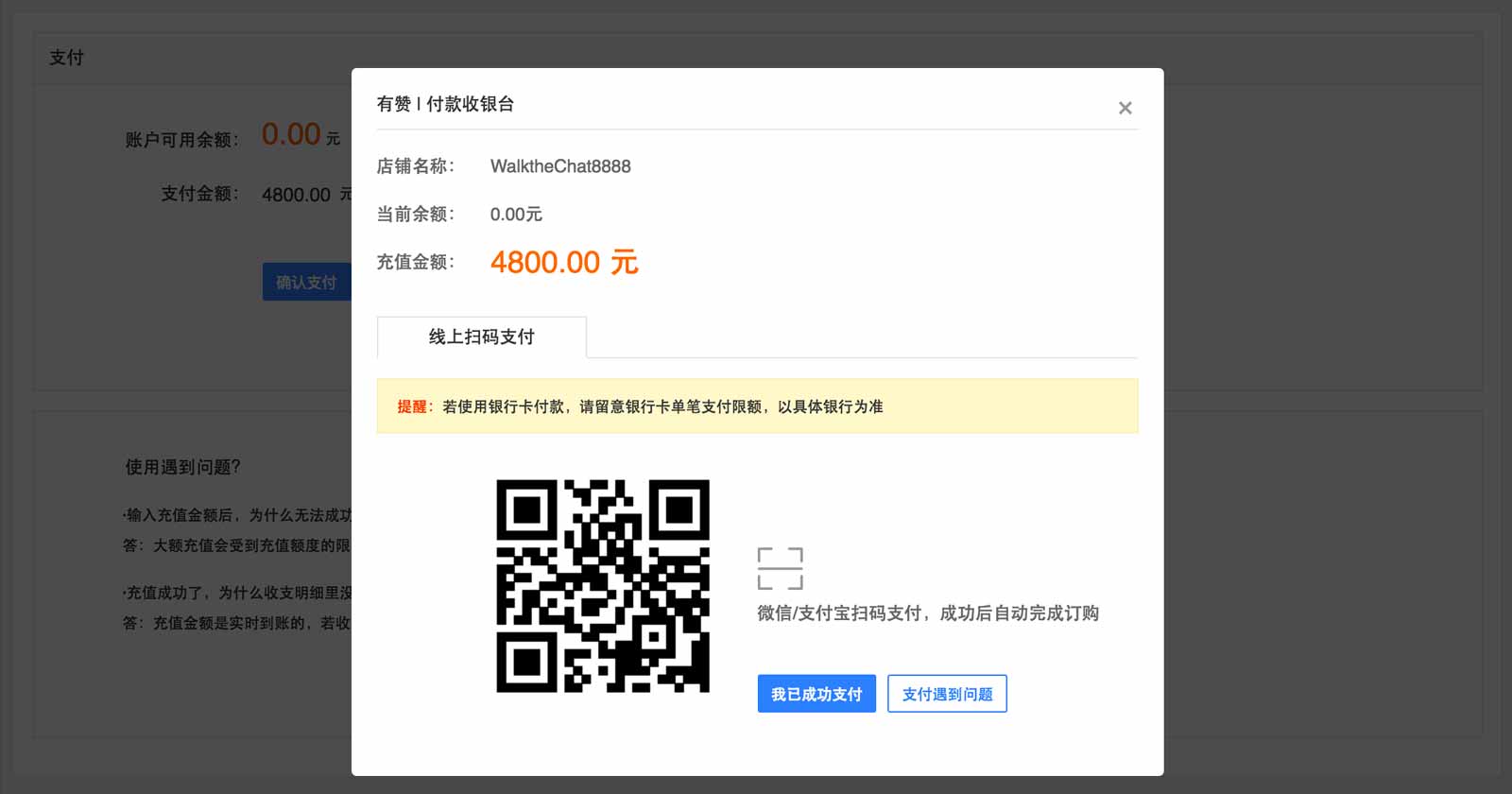
On the next screen, select “在线支付” to pay online. You’ll be taken to a page with a QR code that can be scanned with either WeChat or Alipay in order to complete payment (obviously you’ll need either a personal WeChat payment or an Alipay account for that)

Upon payment, your account will be fully activated. This means that you will now be able to collect money from your orders by going to the 资产 (Assets) / 提现 (Withdraw) section of your account.

That’s it! We now set up the basics of your Youzan store. It’s now time to take it to the next step and set up the products and layout for your shop.
Youzan Products Section

Youzan 商品 (Products) section contains 5 main menus:
- 商品管理 (Product management) enables to see the list of products and edit them
- 商品分组 (Product categories) enable to manage categories
- 商品页模板 (Product page templates) enable to structure the product page layout
- 商品导入 (Product imports) enable to import stores from Taobao or Tmall
- 分销商品 (Distribute goods) gives access to a market to sell your products through other Youzan stores and sell products from other Youzan vendors
Let’s now dive in and add a first product category
Adding your first product category
Let’s now add a first product category by going into the “商品” (Products) / “商品分组” (Product groups) / 新建商品分组 (Create new product group)

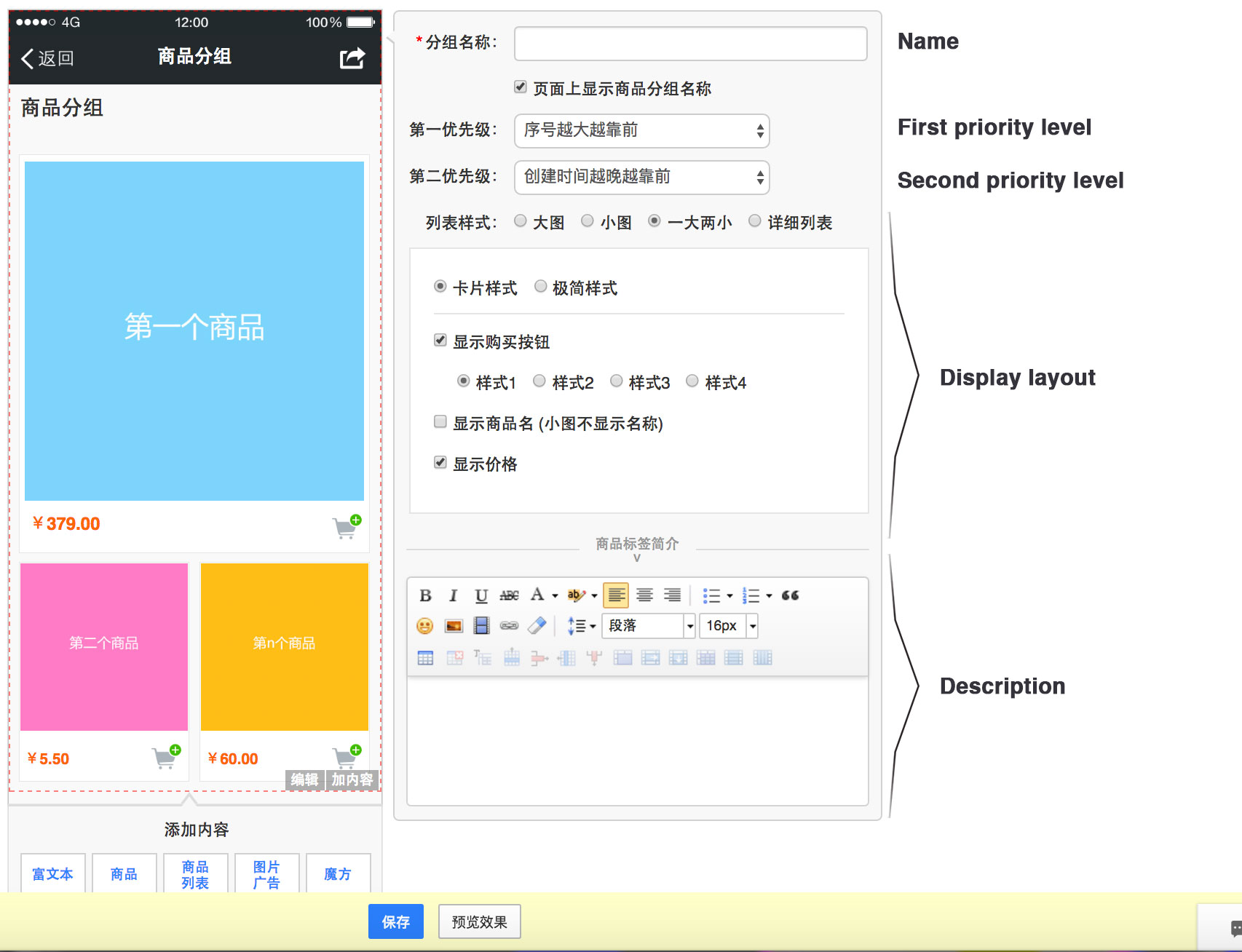
On the product category page you can enter and select:
- 分组名称 (Category name)
- 页面上显示商品分组名称 (Display category name on home page)
- 第一优先级 (First priority level) enables to pick a first rule for sorting product within the category: either 序号越大越靠前 (Put products with highest sequence number first) or 最热的排在前面 (Put hottest products first)
- 第二优先级 (Second priority level) enables to pick a second rule for sorting product within the category: either 创建时间最晚越靠前 (Put products created last in the first position), either 创建时间最晚越靠前 (Put products created first in the first position) or 最热的排在前面 (Put hottest products first)
- 列表样式 (Listing style): 大图 (Big picture), 小图 (Small picture), 一大两小 (1 Big, 2 Small pictures) or 详细列表 (Detailed list)
- 卡片样式 (Card style) or 极简样式 (Simple style)
- 显示购买按钮 (Display “Buy” button)
- 样式1 (Style 1), 样式2 (Style 2), 样式3 (Style 3) or 样式4 (Style 4)
- 显示商品名 (Display product name)
- 显示价格 (Display price)
Once you’re done picking the options you like most, press 预览效果 (Preview) and 保存 (Save) to save the category.

Let’s now add our first product.
Adding your first products
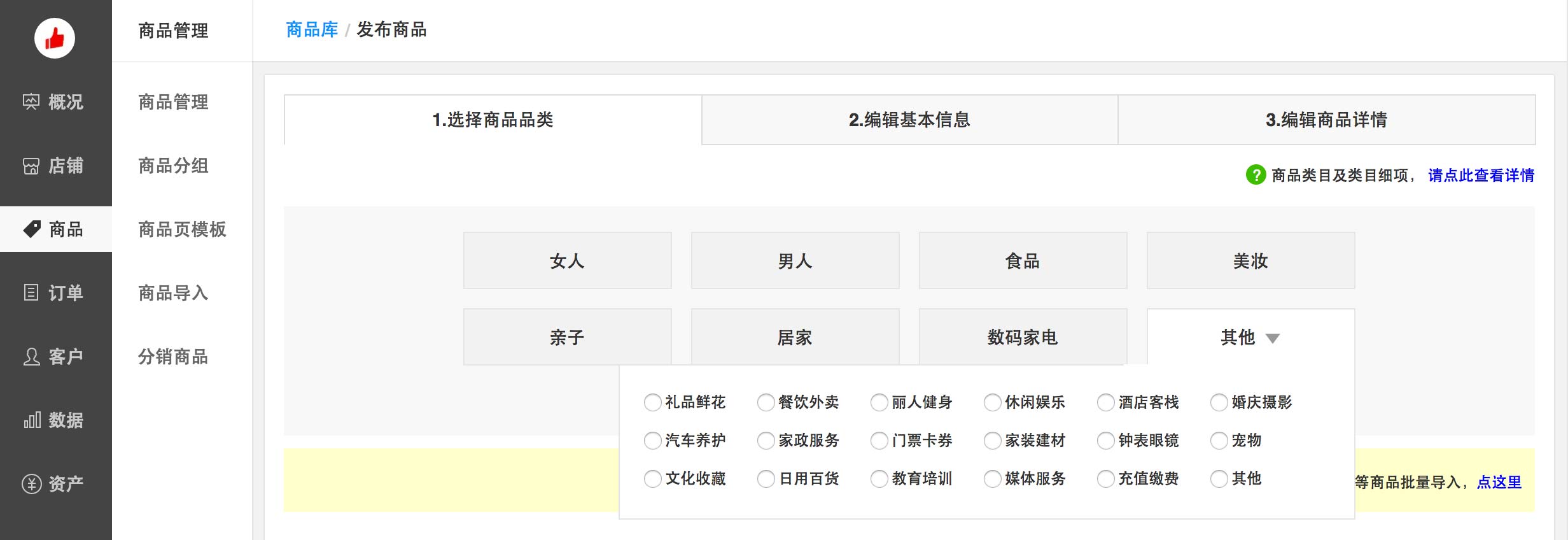
Now that your first category is created, let’s start adding products to it. Head over to the “商品” (Product) / “商品管理” (Product management) / “发布商品” (Publish product) panel.

The first panel asks you to choose a product type among 女人 (Women), 男人 (Men), 食品 (Food), 美妆 (Cosmetics), 亲子 (Childcare), 居家 (Furniture), 数码家电 (Electronics), 礼品鲜花 (Gifts & flowers), 餐饮外卖 (Food delivery), 丽人健身 (Workout), 休闲娱乐 (Entertainment), 酒店客栈 (Hospitality), 婚庆摄影 (Wedding photography), 汽车养护 (Car maintenance), 家政服务 (Home services), 门票卡券 (Tickets), 家装建材 (Construction material), 钟表眼镜 (Watches and glasses), 宠物 (Pets), 文化收藏 (Culture), 日用百货 (White goods), 教育培训 (Education & trainings), 媒体服务 (Media services), 充值缴费 (Top-up services), 其他 (Other).

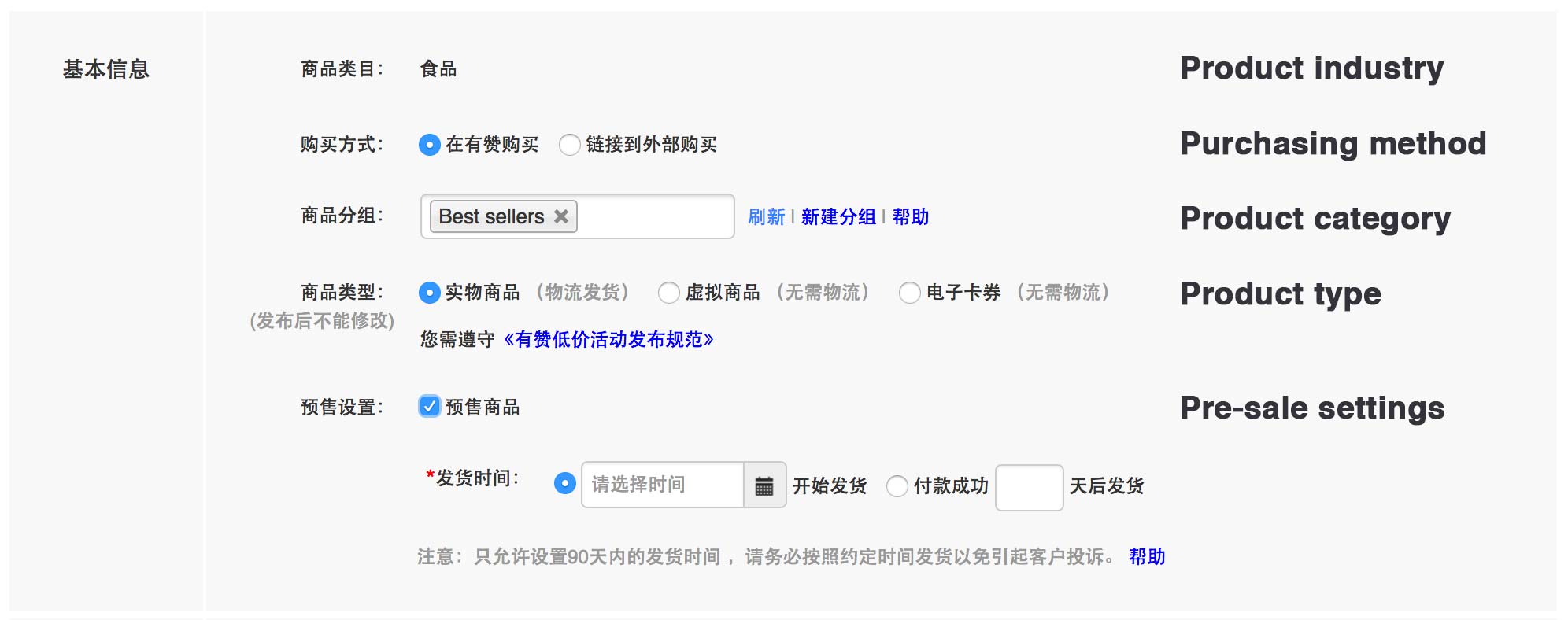
In the next page, you can select:
- 商品类目 (Product industry)
- 购买方式 (Purchasing method): either “在有赞购买” (Purchase on Youzan) or “连接到外部购买” (Link to an external shop)
- 商品分组 (Best sellers)
- 商品类型 (Product type): either 实物商品 (Physical product), 虚拟商品 (Virtual product) or 电子卡卷 (Electronic coupon)
- 预售设备 (Pre-sale settings): 发货时间 (Shipping start date) or 付款成功 N 天后发货 (Ship N days after successful payment)

- 商品规格 (Product specifications): 颜色 (Color), 尺寸 (Size), 尺码 (Measures), 规格 (Specifications), 款式 (Style), 净含量 (Net weight), 种类 (Type) or 内存 (Internal memory). This section enables you to create specific “variations” with their particular price and inventory
- 总库存 (Total inventory) – tick the “页面不显示商品库存” to hide the product inventory level from the page
- 商家编码: SKU

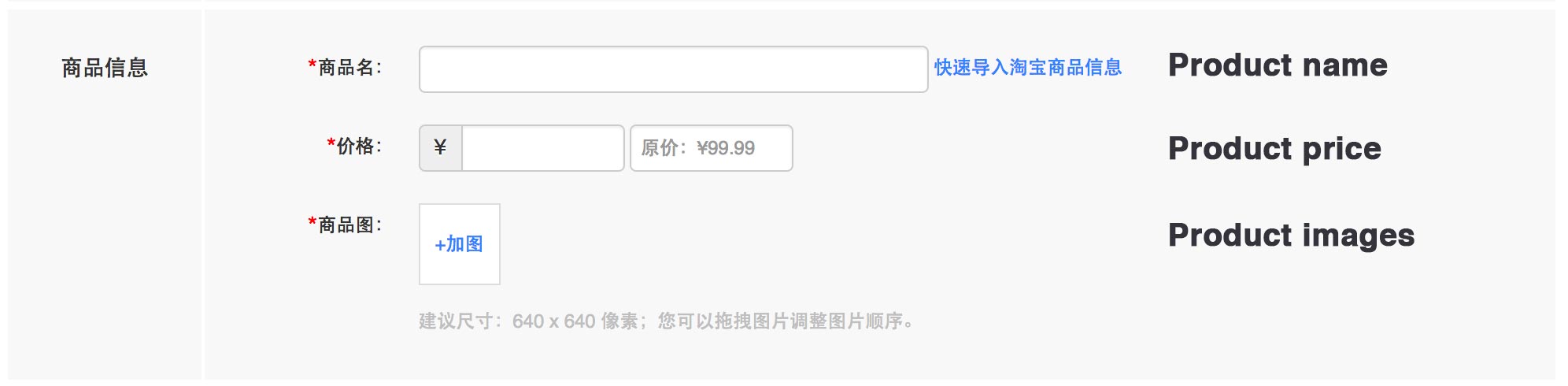
- 商品名 (Product name)
- 价格 (Price)
- 商品图 (Product images)

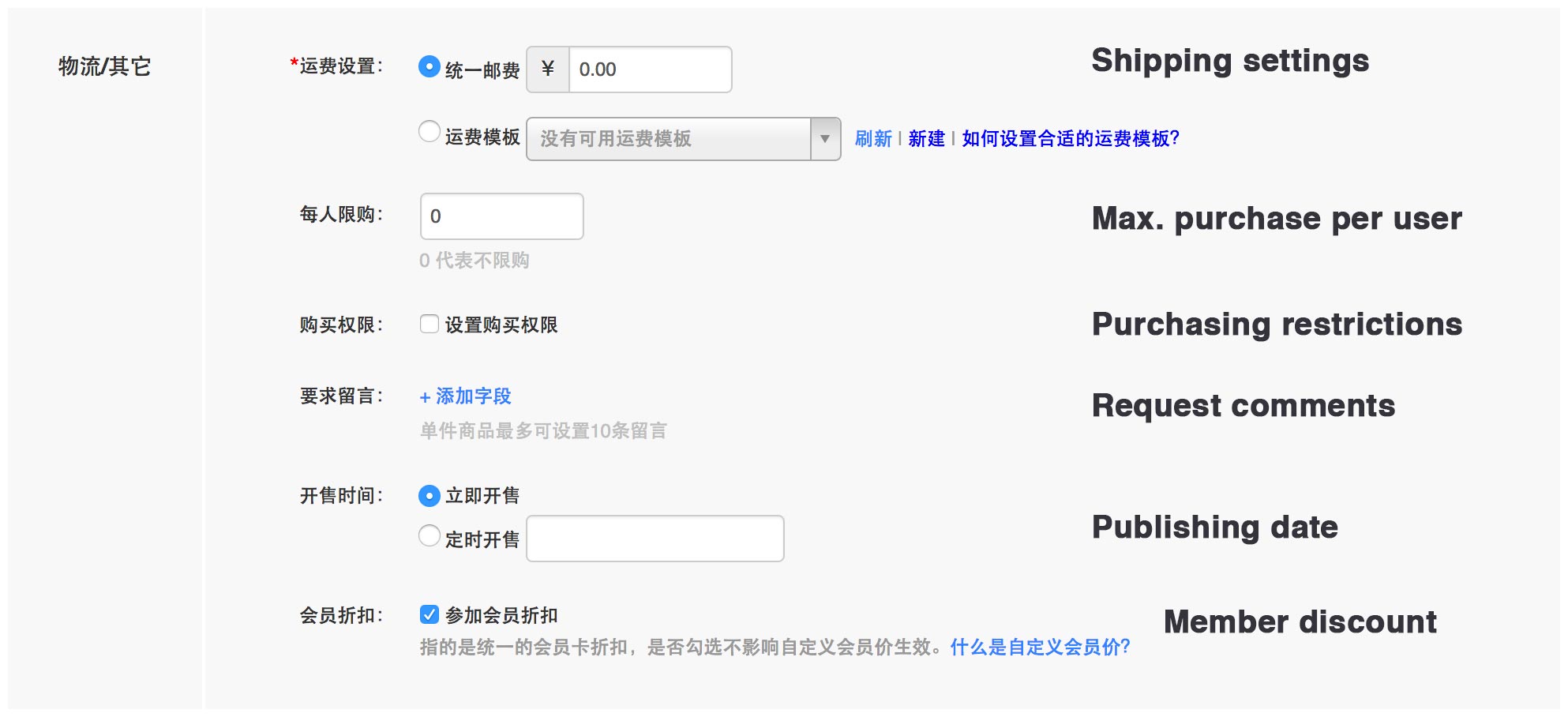
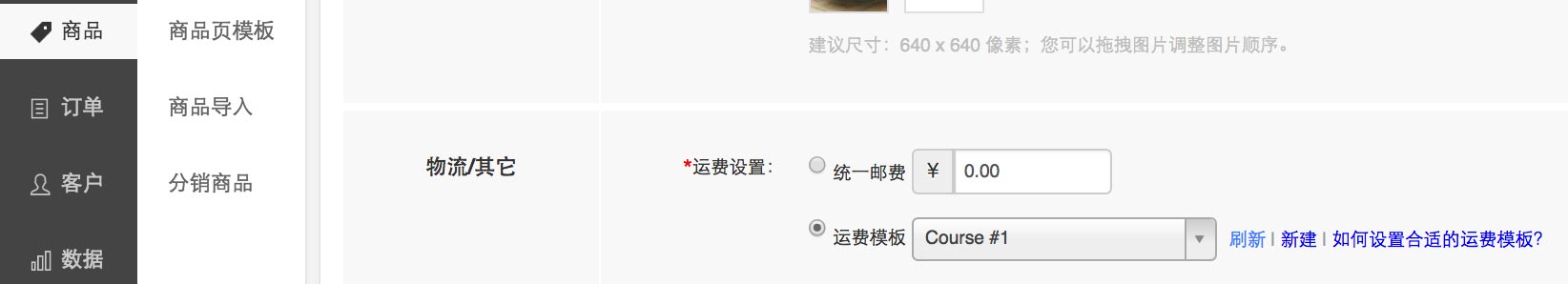
- 运费设备 (Shipping settings): 统一运费 (Uniform shipping fee) or 运费模板 (Shipping fee template). We’ll see in an upcoming section how to set up shipping fee templates.
- 每人限购 (Maximum purchase per user): maximum amount a single user can purchase in the shop. Leave it to 0 to have an unlimited amount of purchases
- 购买权限 (Purchasing restrictions): enables to restrict purchases to specific users
- 要求留言 (Request comment): requires users to leave a comment on checkout
- 开售时间 (Publishing date): date at which the product can be purchased. Either 立即开售 (Publish immediately) or 定时开售 (Select a publishing date)
- 会员折扣 (Member discount): enables store members to get a discount – we’ll learn more about this in an upcoming section

Once you’re done with this section, press “下一步” (Next)
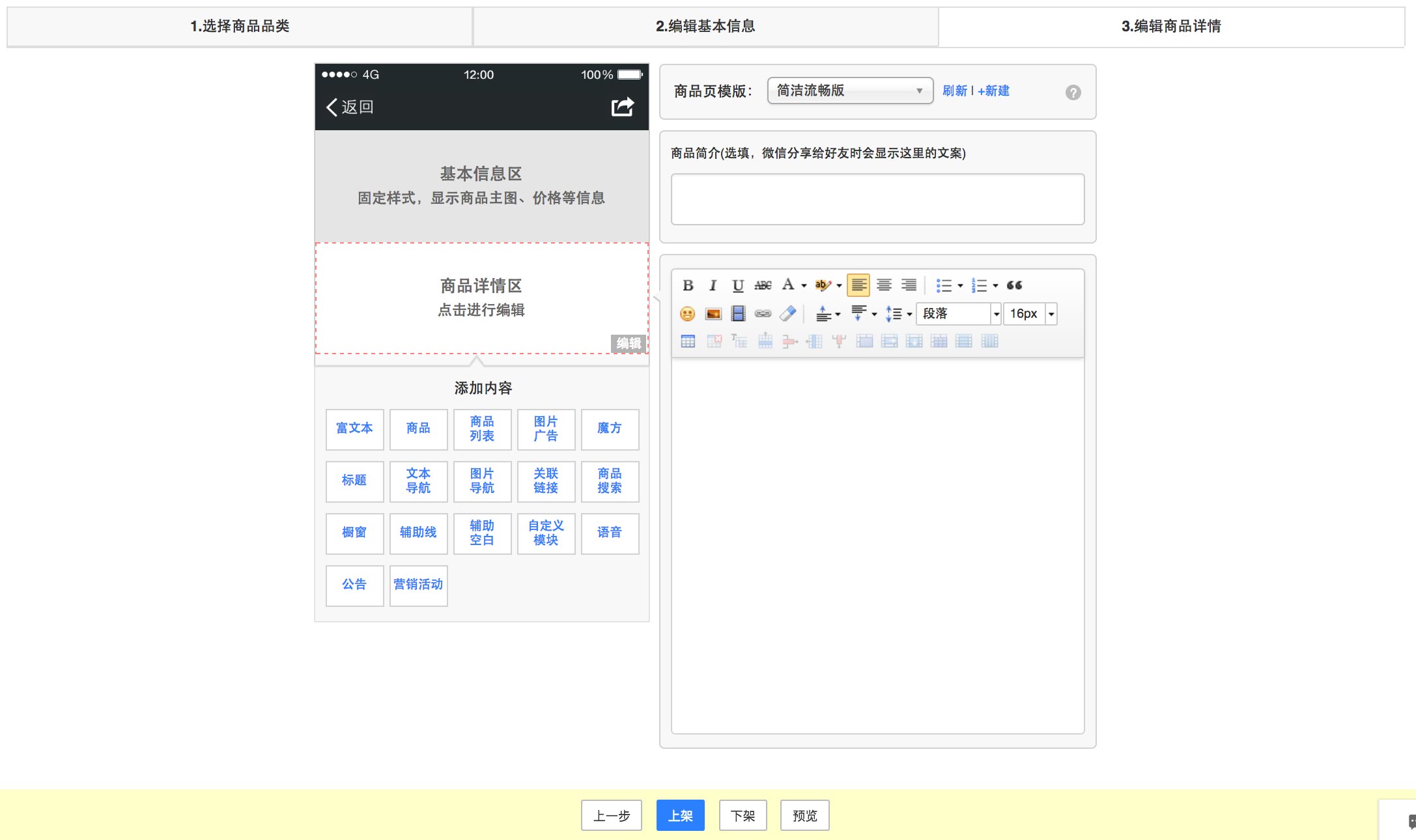
You’ll be taken to a screen where you can enter a short introduction for the product (商品介绍) and a longer product description.

It is also possible to drag-and-drop more complex elements through the drag-and-drop menu on the left-hand side of the screen:
- 富文本 (Rich text area): a classic text editor section
- 商品 (Products): enables you to display a few products while picking specific design options ( size of pictures, numbers of columns, …)
- 商品列表 (Products list): similar to previous but enables you to select a certain number of products from a specific type/category instead of individually selecting products
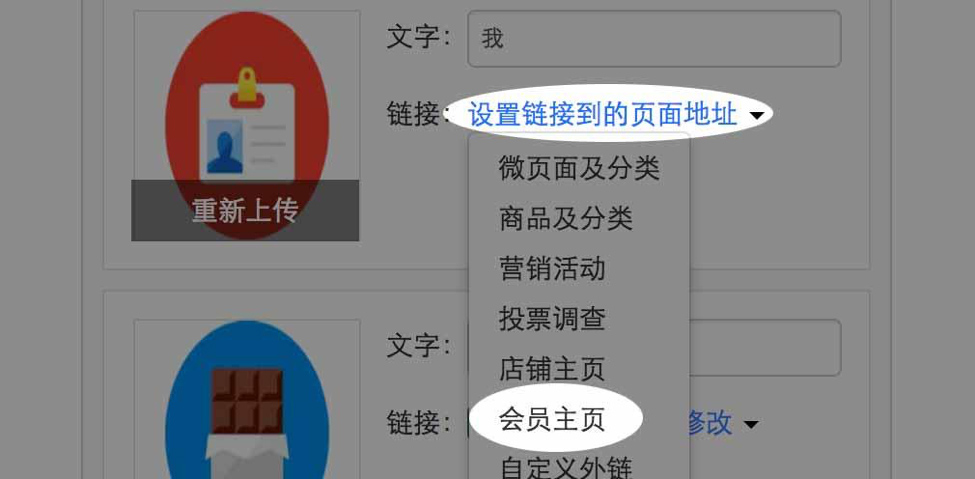
- 图片广告 (Picture ad): a picture displayed on your store. Use the “连接到的页面地址” (Link target) in order to set to which product/page the image links to. Options include 微页面及分类 (Youzan page or type), 营销活动 (Promotional activity – we’ll learn more about these in an upcoming section), 投票调查 (Survey), 店铺主页 (Store home page), 会员主页 (Member page) and 自定义外链 (Custom external link)
- 魔方 (Magic cube): enables to create complex masonry grids of products by selecting squares in a 4×4 grid.
- 标题 (Title): you can either pick a normal title (标题名), in which case you can specify a subtitle (副标题), alignment (显示), and a background color (背景颜色). You can also imitate the title display of WeChat articles (模仿微信图文页样式), and specifiy the article author (作者), publication date (日期) and a text to link to your WeChat Official Account (链接标题)
- 文本导航 (Text menu): a row of text that you can use to link to sections within your store or to external links
- 图片导航 (Image menu): a row of images which you can use to link to sections within your store or to external links
- 关联链接 (Connected links): a vertical list of links
- 商品搜索 (Product search): product search bar
- 橱窗 (Billboard): shows a masonry grid of pictures, each of them similar to the previous section. You can add a title to the billboard (橱窗标题名), a subtitle (内容区标题) and a description (内容区说明)
- 辅助线 (Additional line): horizontal line (can be dashed “虚线” or doted “点线”)
- 辅助空白 (Additional space): adds a white space
- 自定义模块 (Custom element)
- 语音 (Sound)
- 公告 (Announcement)
- 营销活动 (Promotion activity): these will be developed in an upcoming section
You can use these elements to design the perfect product description.
Deleting products
We’ll also clean up demo products from the store. In order to do so, we have to first take them “off the shelves” by selecting them and clicking the “下架” button.

You can then head over to the “仓库中” (Storehouse) section, select and delete the products (删除).

Setting up shipping templates
In the previous section, we set up an uniform shipping fee for all cities. Let’s see how to customize it based on the destination.
Head over to the 设置 (Settings) / 订单设置 (Order settings) / 快递发货 (Send parcel) / 新建运费模版 (Setup new shipping template)

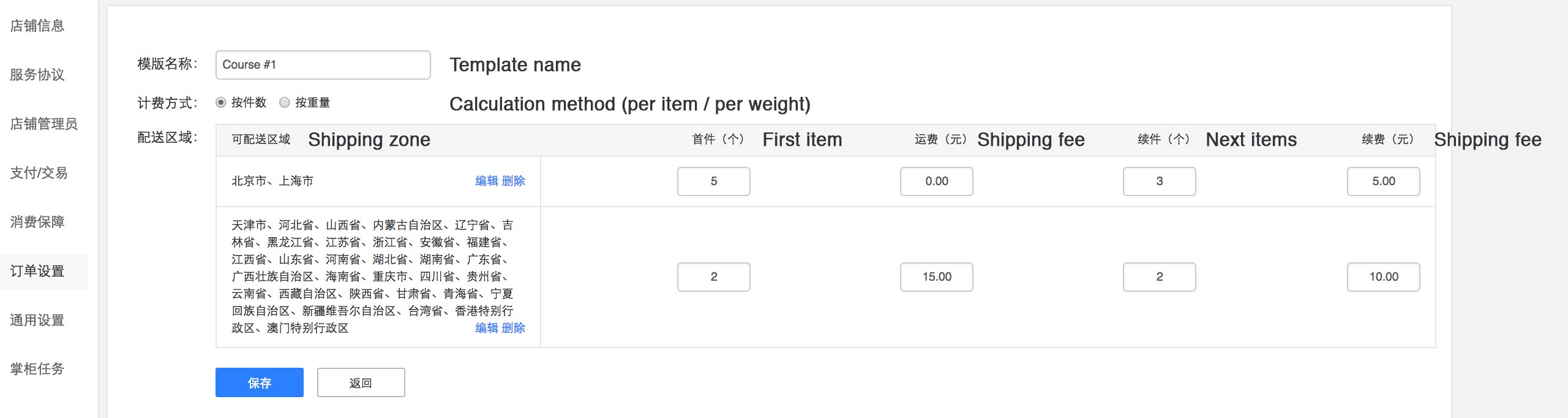
You can then enter a template name (模版名称), pick a way to calculate the shipping fee (depending on number of items “按件数” or weight “按重量”).
Press “指定可配送区域和运费” to add a new zone. Select the cities included in the zone. Then select the default number of items (首件), the shipping fee for this number of items (运费), then the additional fee (续费) when adding a certain number of new items (续件).

Let’s take a concrete example. In the example above I defined 2 shipping zones:
- In Beijing and Shanghai: free shipping for the first 5 items, then 5 RMB for every 3 additional items
- Outside Beijing and Shanghai: 15 RMB for the first 2 items, then 10 RMB for every 2 additional items
It means, if I get a product delivered to Beijing:
- From 1 to 5 items, shipping will be free
- From 6 to 8 items, shipping will be 5 RMB
- From 9 to 11 items, shipping will be 10 RMB, and so on so forth
You can apply these tarifs to each individual items, so you can get a very fine-grain of control over the shipping costs for your products.
In order to apply your shipping rate, just go to the product editing screen and select “运费设置” (Shipping settings), “运费模板” (Shipping template) and select the template you just created.

That’s it for this first introduction on how to create products.
Let’s now set up a home page for our shop.
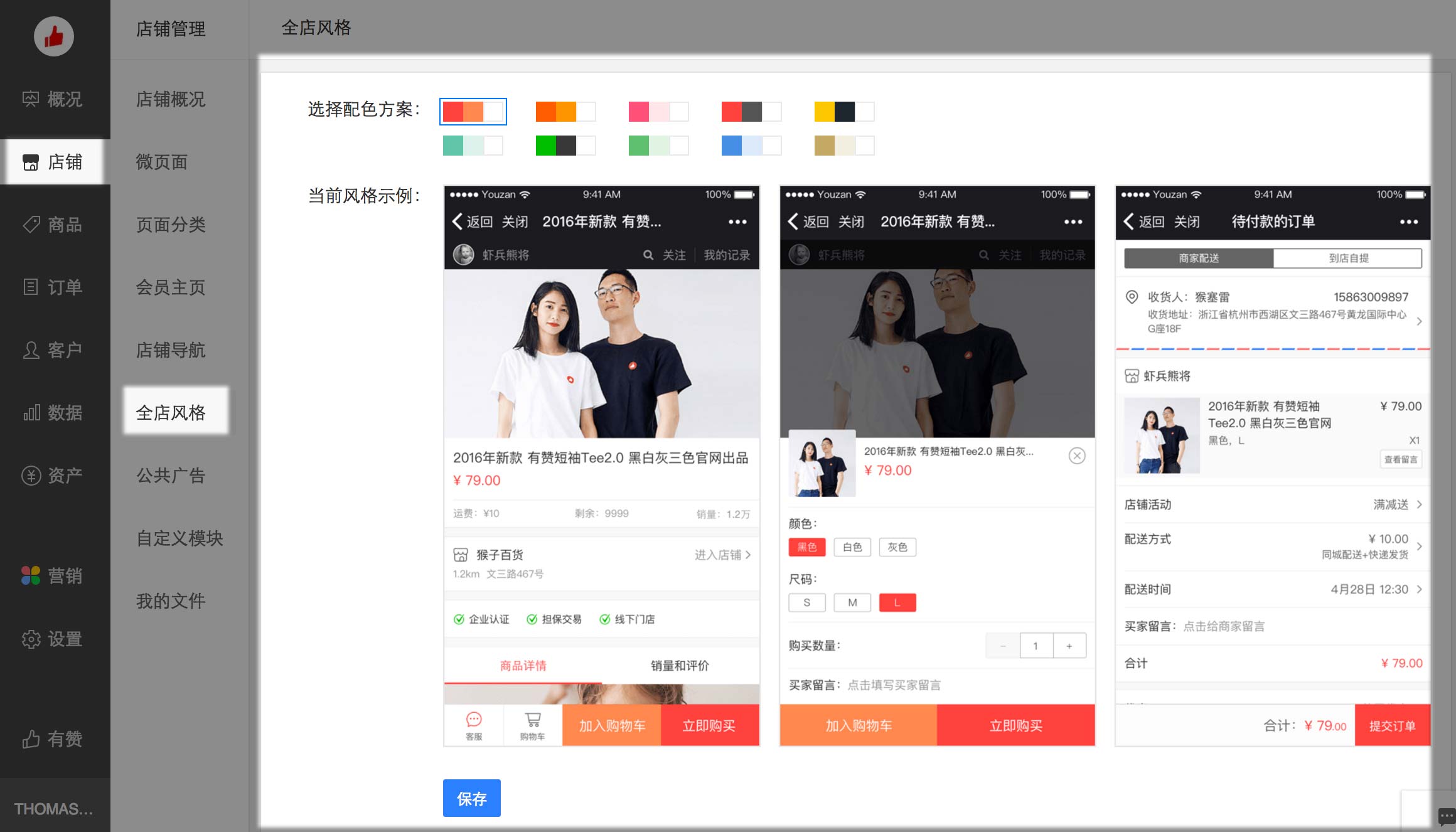
Picking a color scheme for your store
Let’s start by going to the 店铺 (Store) / 全店风格 (Whole shop design) section. This section is very intuitive, you just have to pick a color scheme, and click 保存 (Save):

Once you’re done, let’s move on to setting up an home page for your store.
Setting up your Youzan Home Page
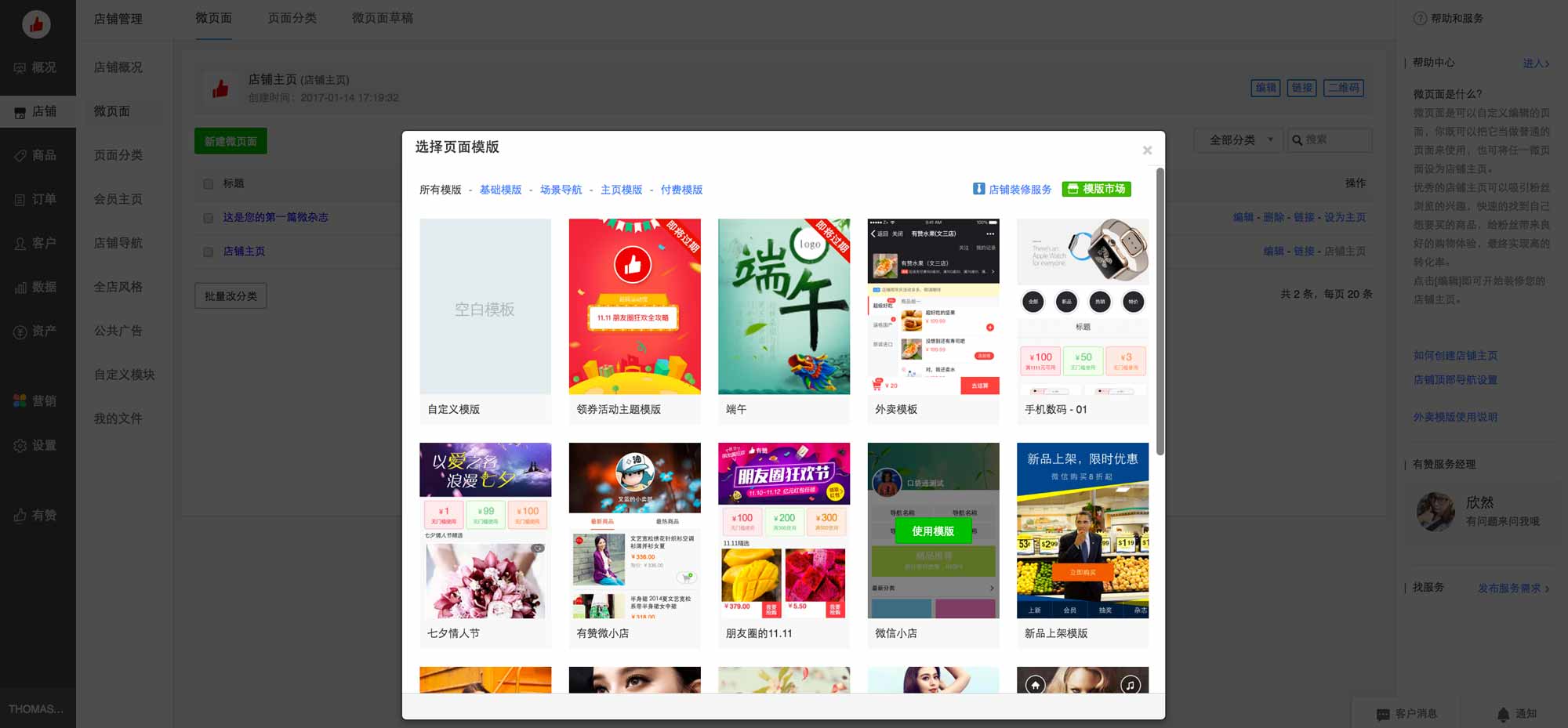
Go to the “店铺” (Store), “微页面” (Pages), “新建微页面” (Create new page) section of the store.

You’ll be invited to select among several templates. You can pick whichever you like, but in this specific case we’ll select the “自定义模版” (Custom template) template and built up our home page from scratch.

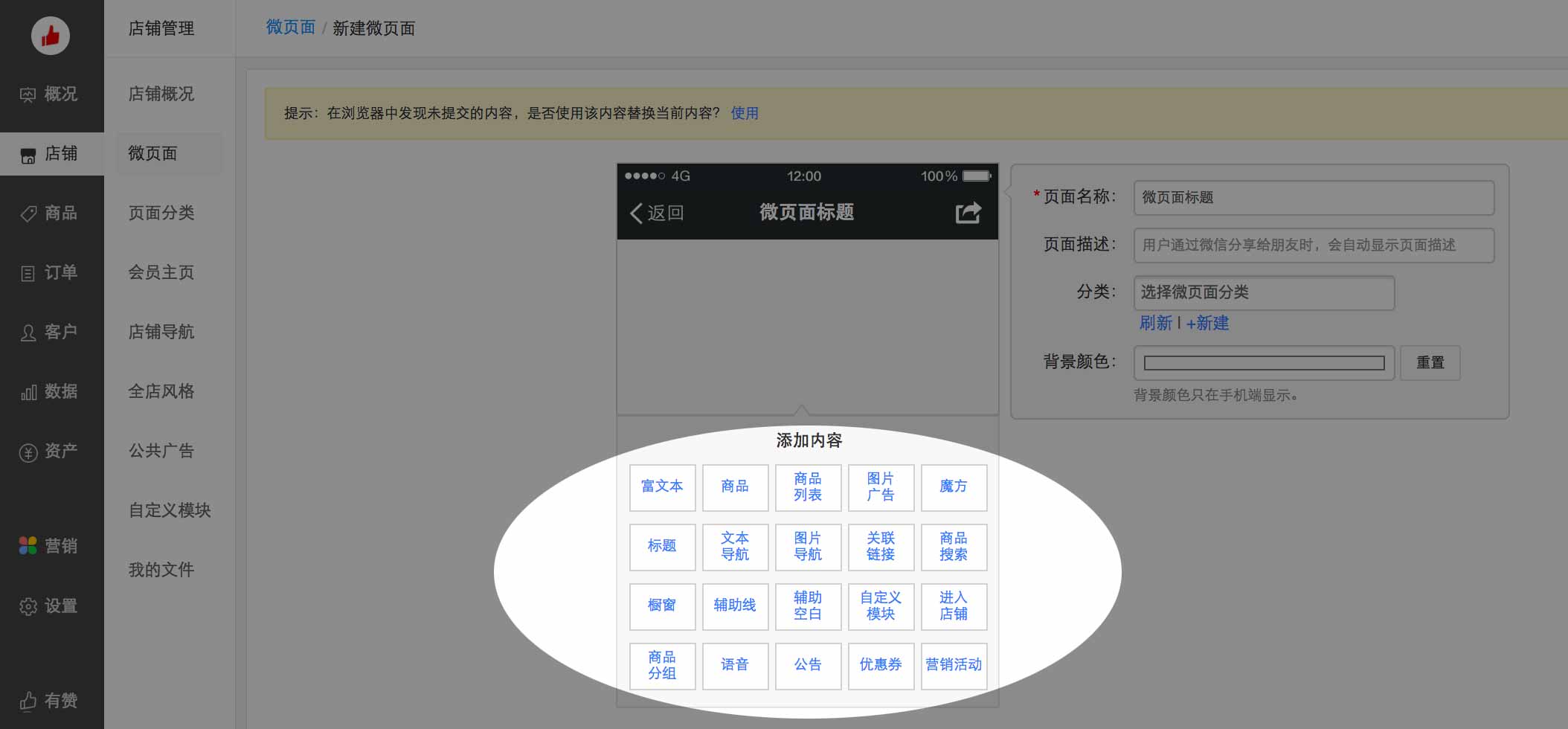
You can use the bottom menu in order to add new elements to the template. It is similar to the menu we described in the previous lesson about product description.

Here’s the list of elements again for your reference:
- 富文本 (Rich text area): a classic text editor section
- 商品 (Products): enables you to display a few products while picking specific design options ( size of pictures, numbers of columns, …)
- 商品列表 (Products list): similar to previous but enables you to select a certain number of products from a specific type/category instead of individually selecting products
- 图片广告 (Picture ad): a picture displayed on your store. Use the “连接到的页面地址” (Link target) in order to set to which product/page the image links to. Options include 微页面及分类 (Youzan page or type), 营销活动 (Promotional activity – we’ll learn more about these in an upcoming section), 投票调查 (Survey), 店铺主页 (Store home page), 会员主页 (Member page) and 自定义外链 (Custom external link)
- 魔方 (Magic cube): enables to create complex masonry grids of products by selecting squares in a 4×4 grid.
- 标题 (Title): you can either pick a normal title (标题名), in which case you can specify a subtitle (副标题), alignment (显示), and a background color (背景颜色). You can also imitate the title display of WeChat articles (模仿微信图文页样式), and specifiy the article author (作者), publication date (日期) and a text to link to your WeChat Official Account (链接标题)
- 文本导航 (Text menu): a row of text that you can use to link to sections within your store or to external links
- 图片导航 (Image menu): a row of images which you can use to link to sections within your store or to external links
- 关联链接 (Connected links): a vertical list of links
- 商品搜索 (Product search): product search bar
- 橱窗 (Billboard): shows a masonry grid of pictures, each of them similar to the previous section. You can add a title to the billboard (橱窗标题名), a subtitle (内容区标题) and a description (内容区说明)
- 辅助线 (Additional line): horizontal line (can be dashed “虚线” or doted “点线”)
- 辅助空白 (Additional space): adds a white space
- 自定义模块 (Custom element)
- 语音 (Sound)
- 公告 (Announcement)
- 营销活动 (Promotion activity): these will be developed in an upcoming section
Adding new elements
We discussed already in lesson #1 about Chinese design principles what are the main principles when designing a home page from China.
Search bar
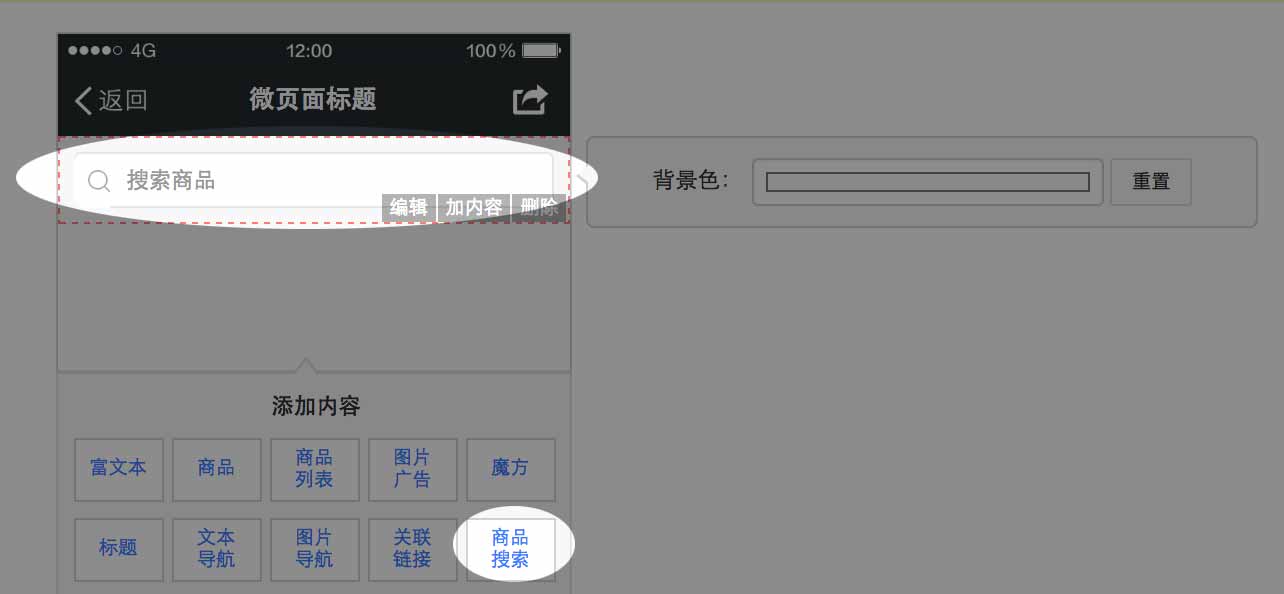
Let’s start by adding a search bar (“商品搜索”) at the top of the home page, which is a fixture of Chinese e-commerce home pages.

Banner
Next step is to add some banner elements, which are very prevalent in Chinese mobile home pages.
Here are a few banners we prepared for you and you can edit for your specific case (Photoshop files)
http://walkthechat.com/wp-content/uploads/2017/01/WeChat_Shop_Banners_20170129.zip
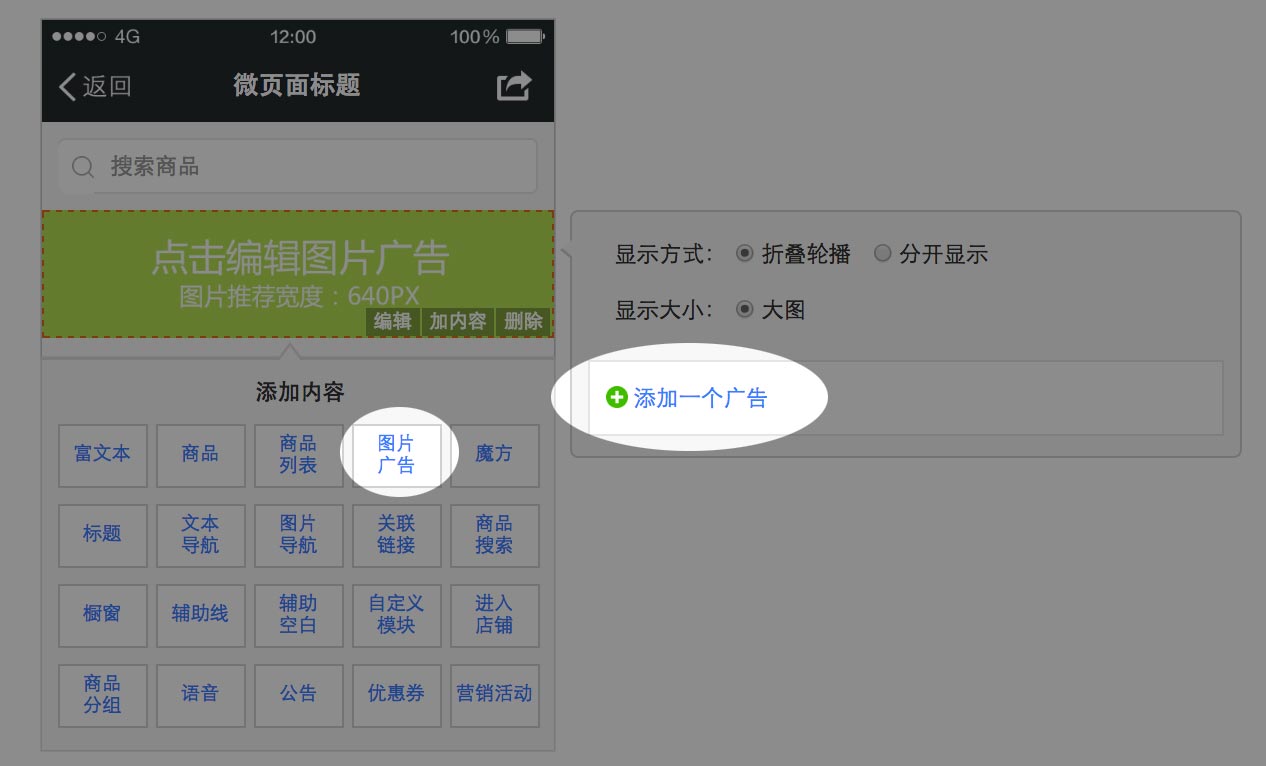
Go to the “图片广告” (Image ads) section and click “添加一个广告” (Add a new ad) to add a new slide. Select a picture and press “确认” (Confirm).

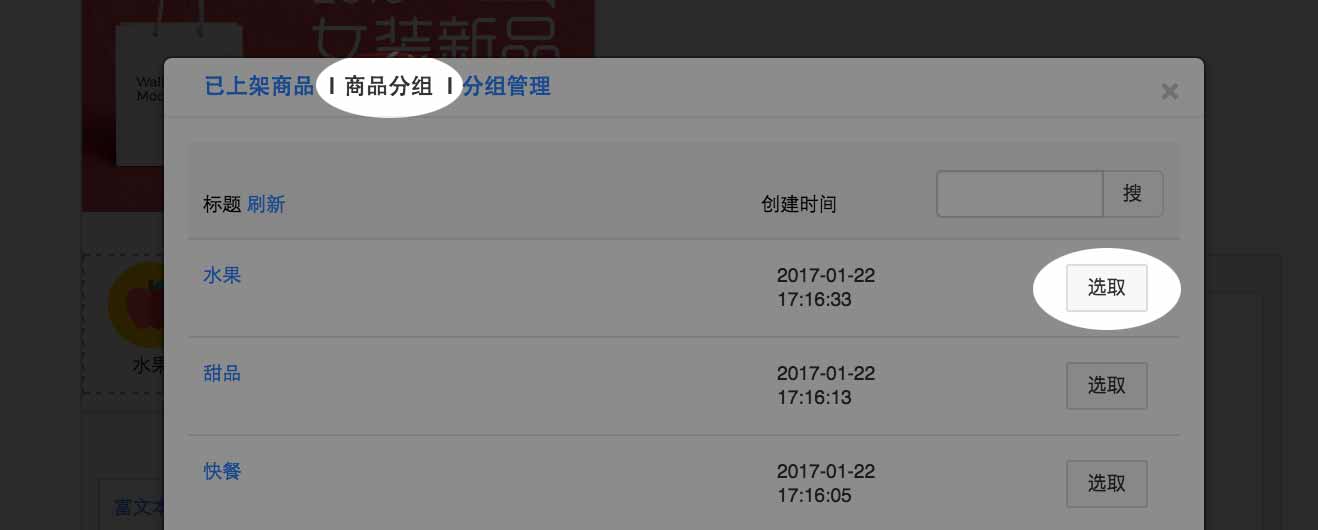
In order to link the slide to a product or category, go to “设置链接到的页面地址” and select “商品及分类”. Use the 已上架商品 (Already published products) section to link to products, and the “商品分组” (Product categories) section to link to categories.
You can also link the banner to other elements such as Promotional events, but we’ll look more into that in upcoming sections.
Image menu
It is usual for the top-level menu to be a series of icons linking to main categories or sectionf of the websites.
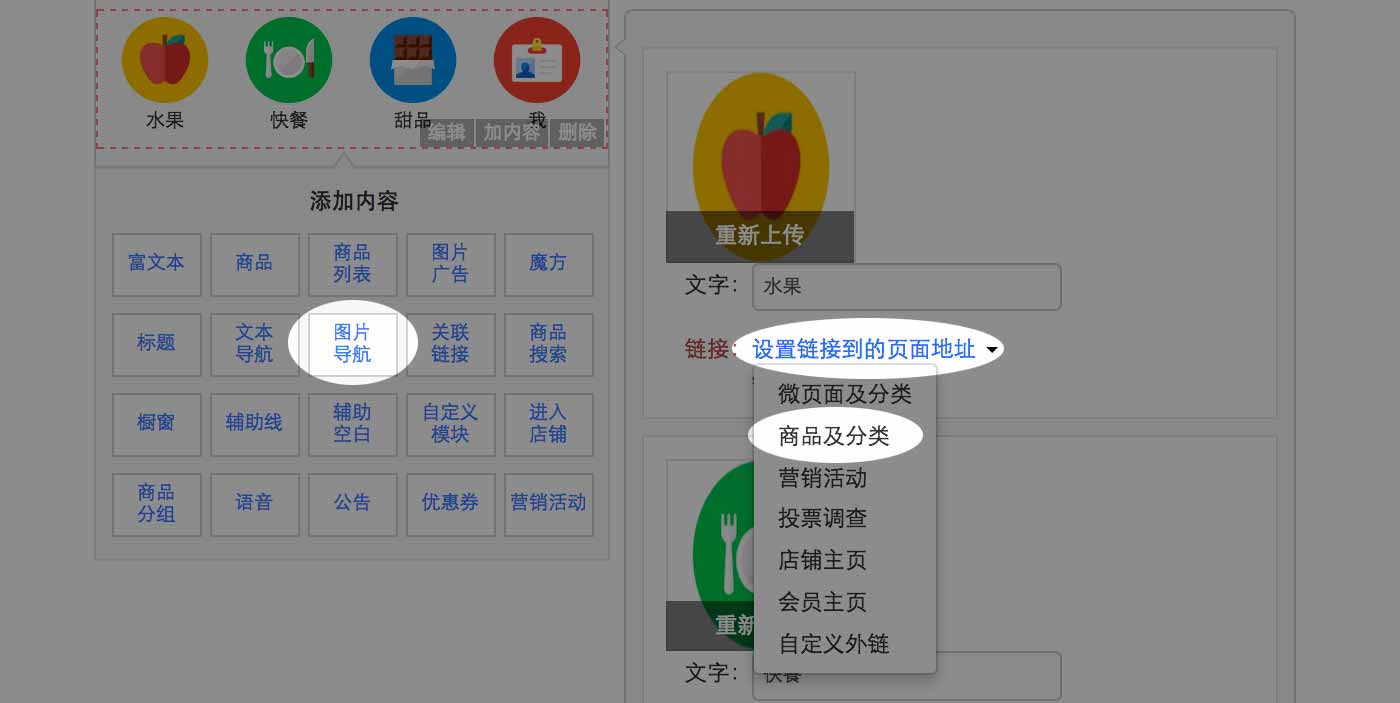
In this case, I created 3 food categories (Fruits/水果 – Fast food/快餐 – Sweets/甜品) and a Profile/我 page and used them to create a top-level menu using the 图片导航 (Image navigation) section. Icons come from kameleon flat icons.
Use the “设置链接到的页面地址” (Set up link to page) section, clicking 商品与分类

And then link to categories in the 商品分组 (Product categories) tab, like you did for the banner previously.

For the profile page, use the “会员主页” (Member page) link to create a link to the profile page.

Pre-products banner
Let’s add another banner, similar to the first one but narrower. We’ll use the “图片广告” (Image ads) again and link it to another category.

Category title
We can create a category title by simply adding a picture with no link (once again with“图片广告” /Image ads)

Products category
We can then add products by category via the 商品列表 (Products list) feature:

The products category section enables a large amount of customization
- 从商品分组中选择 (Pick from product category) enables you to select which category the product list is linking to
- 显示个数 (Number of products) enables to decide the number of products displayed
- 列表样式 (List style) enables to select the display format of products: either 大图 (1 product per row), 小图 (2 products per row), 一大两小 (1 row of 1 product followed by 1 row of 2 products), 详细列表 (1 product per row with a small picture and detailed description)
- 显示购买按钮 (Display purchase button), if selected you get to pick between 4 types of button styles (样式1,2,3,4)
- 显示商品名 (Display product name)
- 显示价格 (Display price)
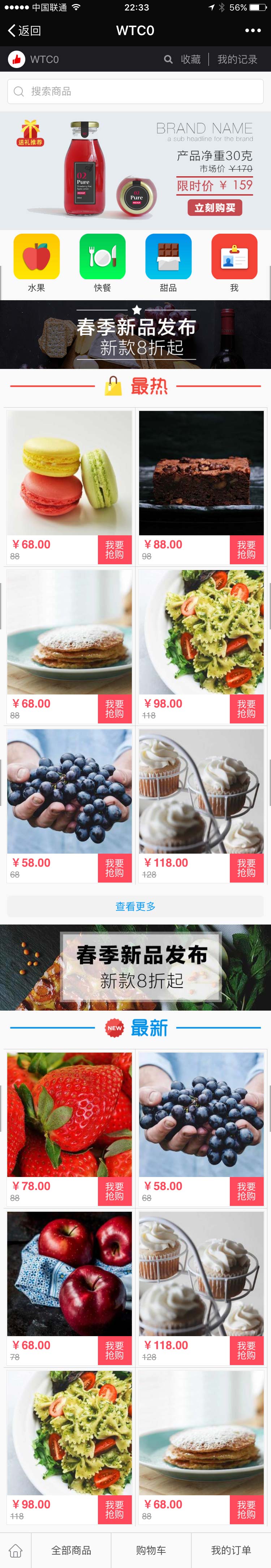
In this case, I added two categories, using Youzan default categories (最热商品 / hottest products and 最新商品 / latest products), picking the 小图 (2 products per row) type of display and 促销 (sales promotion) type of cart buttons.
The result is the following:

We’re off to a good start, but we can keep improving!
Designing the bottom menu
There is one part of the home page we didn’t touch yet: the menu at the very bottom. Let’s now take care of that.
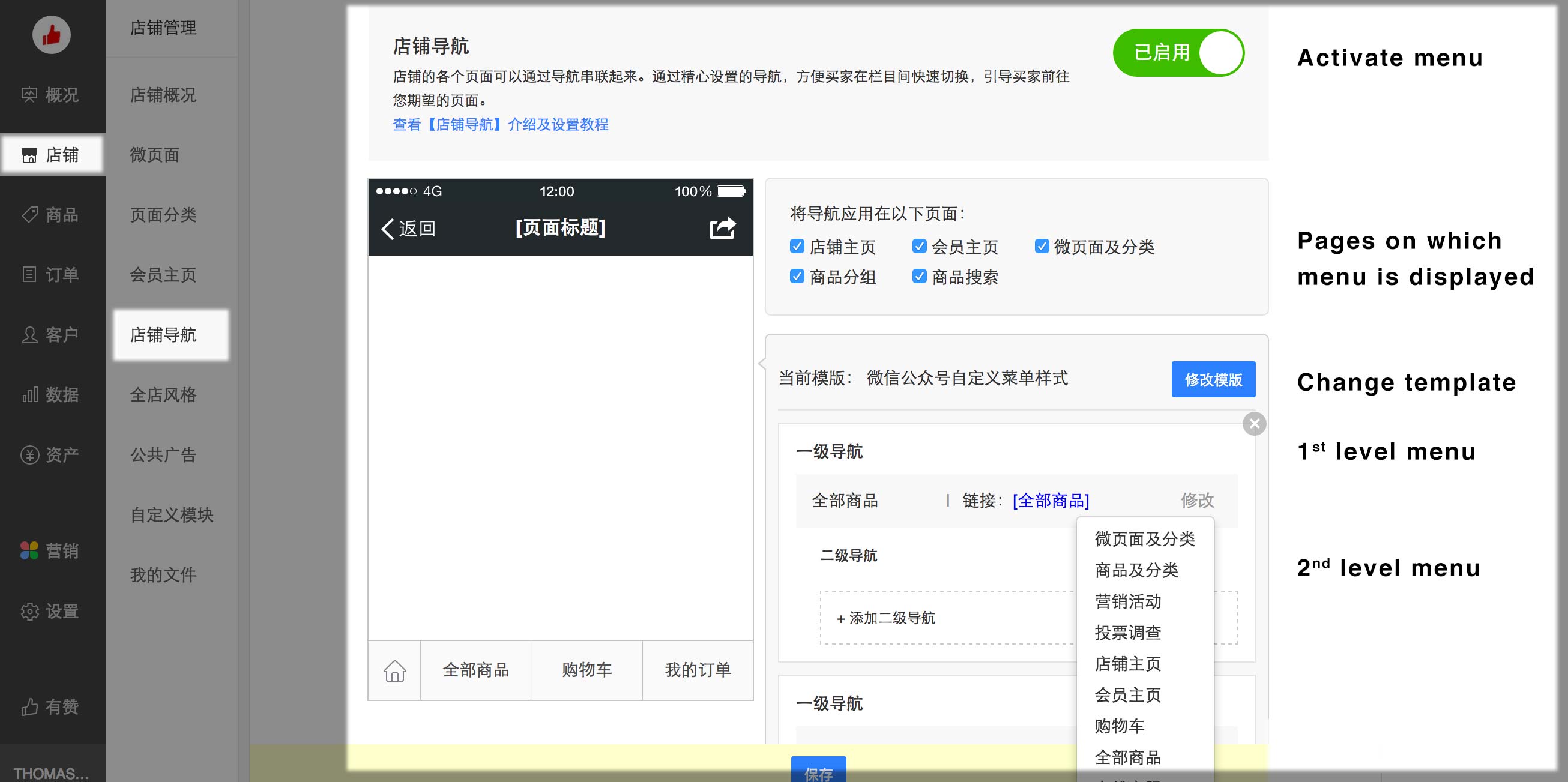
You can enter the menu management panel in the 店铺 (Store), 店铺导航 (Store navigation)

You can use this panel to manage the menu:
- 已启用 (Already in use) toggle enables to activate or deactivate the menu
- 将导航应用在以下页面 (Page where navigation is displayed) enables to check where the menu appears: 店铺主页 (Store home page), 会员主页 (Member page), 微页面及分类 (Page and types), 商品分组 (Categories), 商品搜索 (Product search)
- 修改模板 (Change template) enables to change the design of the menu
- 一级导航 (First level menu) represents the primary menu items (displayed on the bottom bar)
- 二级导航 (Second level menu) represents secondary menu items (displayed when clicking the associated primary menu item)
- 链接 => 修改 (Change link) enables to change the page that each menu item links to, in a fashion similar to the way we created links in previous classes
Designing the profile page
We will now finish by designing the profile page. This is the page that we linked to from the home page, and that users can use to manage orders, coupons and points.
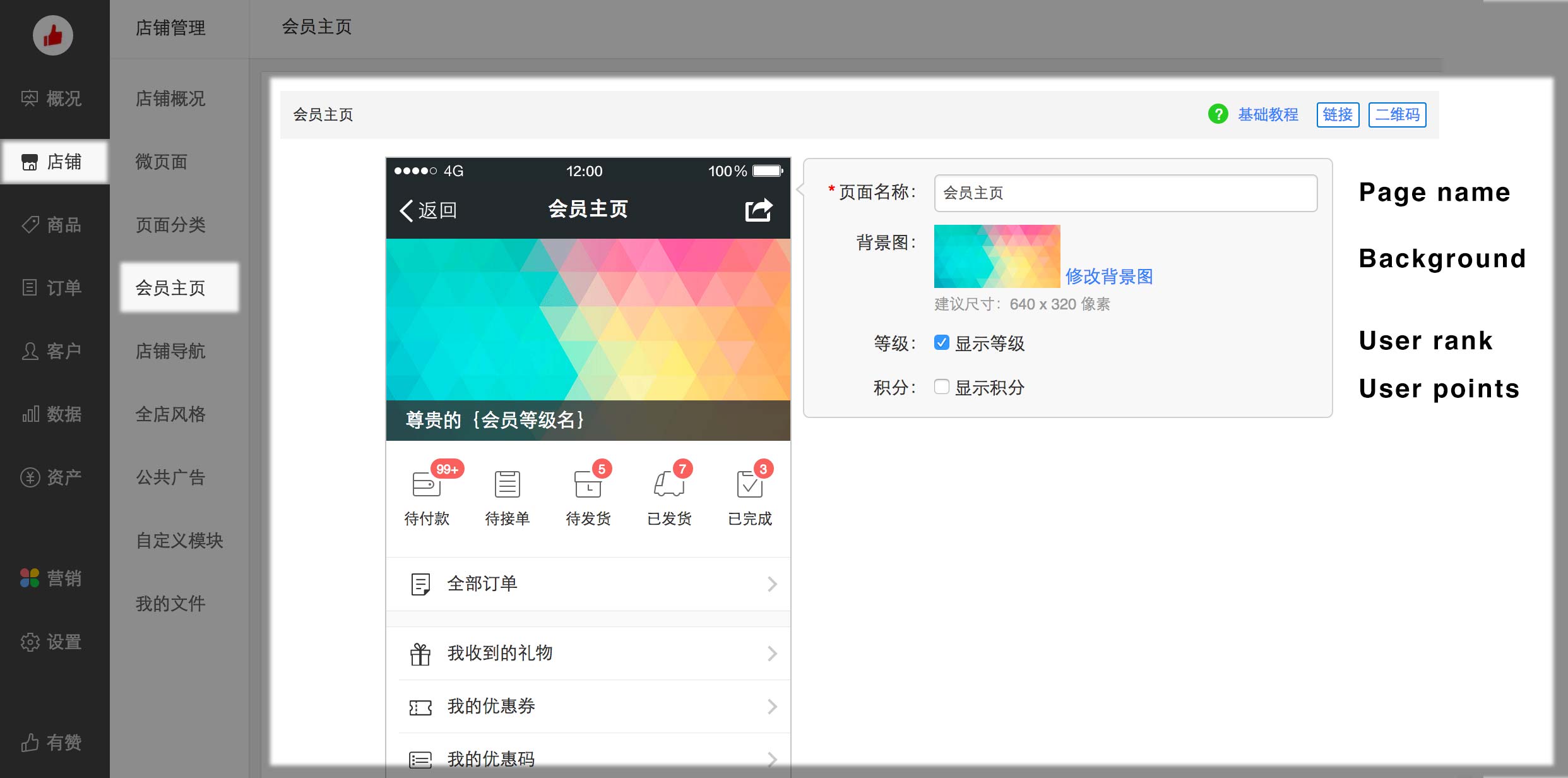
You can find the profile page management interface in the 店铺 (Store) / 会员主页 (Member page)

You can customize:
- 页面名称 (Page name)
- 背景图 (Background picture)
- 显示等级 (Display user rank) displays a rank of the user determined by its purchases (we’ll deep-dive into this in future sections)
- 显示积分 (Display points) displays points earned by the user via coupon or purchases
Let’s deep-dive into advanced functions of Youzan such as coupons, flash sales and group buying, that can increase your conversion rates and sales.
Creating coupons on Youzan
Let’s start with creating coupons for our users.
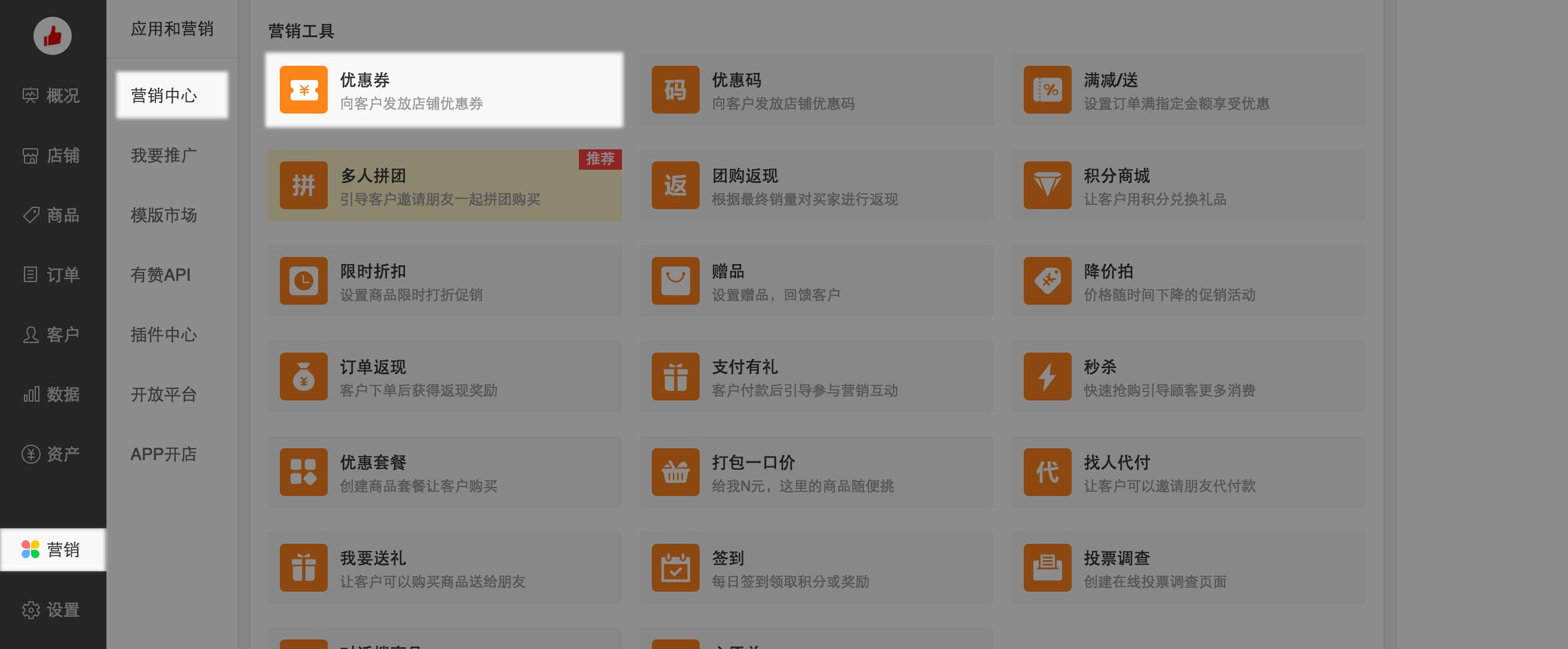
Head over to the 营销 (Marketing) / 营销中心 (Marketing Center) / 优惠券 (Coupons) section of the back-end

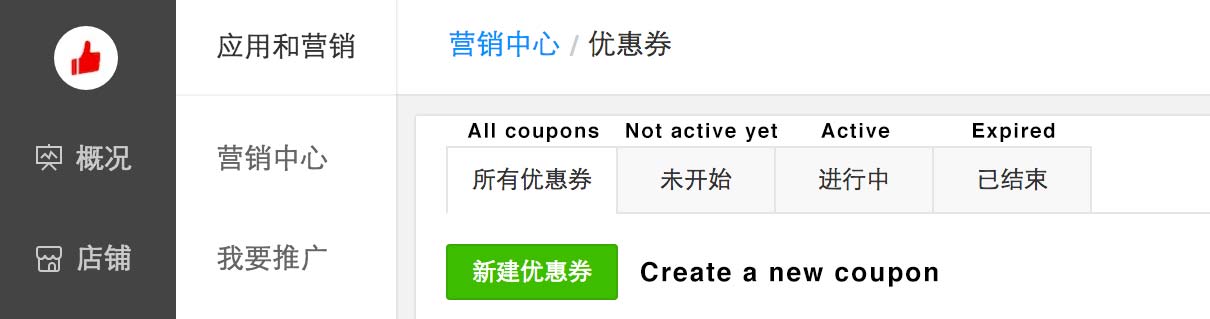
Click on the 新建优惠券 (Create a new coupon) button to generate a new coupon.

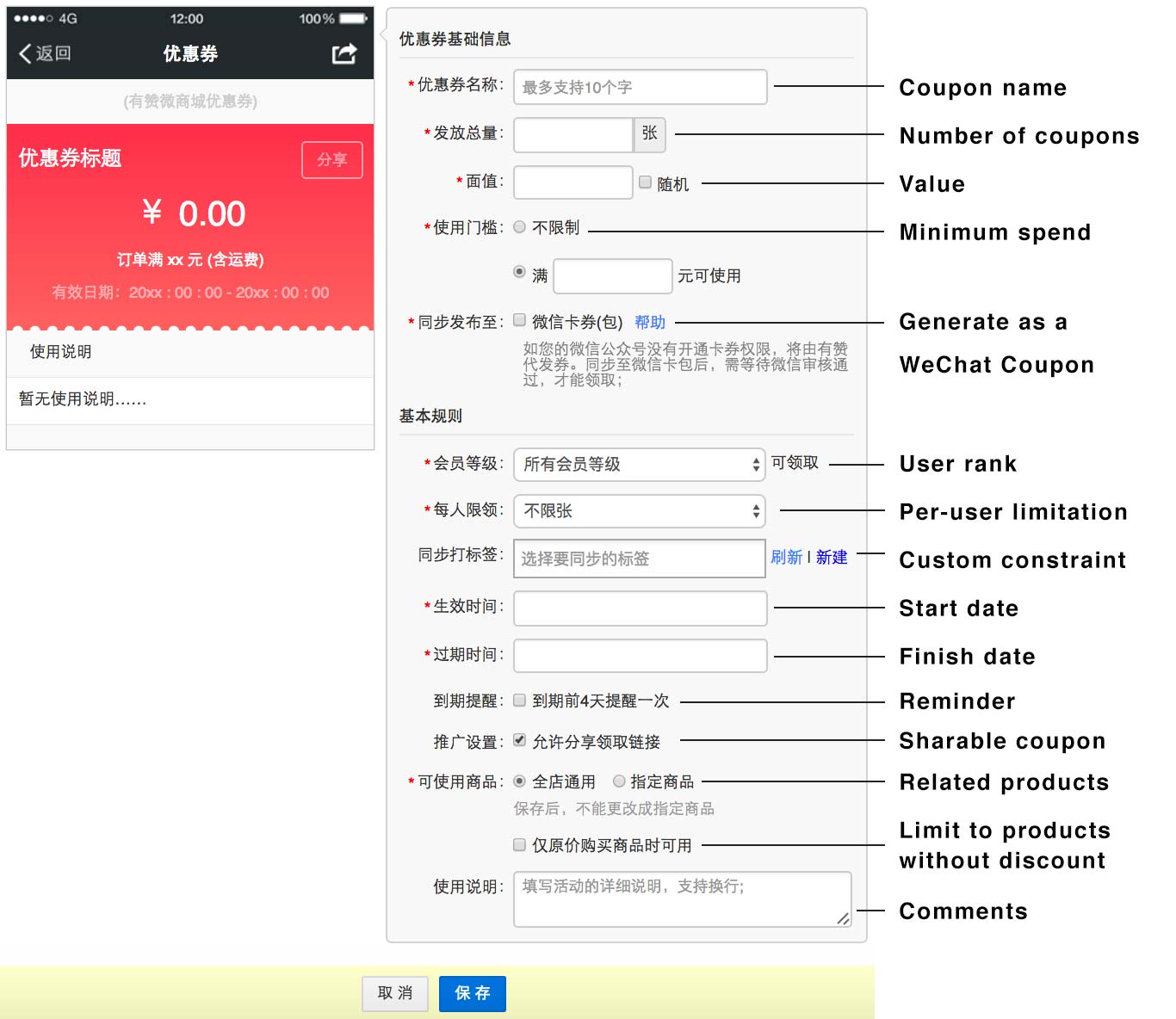
You can then create a coupon specifying:
- 优惠券名称 (Coupon name)
- 发放总量 (Number of coupons issued)
- 面值 (Value of the coupon in RMB): you can select 随机 (Random) to give a random coupon within a range
- 使用门槛 (Spend limit): makes the coupon usable only after a certain amount. Select 不限制 (no limit) to make the coupon usable for whatever amount is in the cart
- 同步发布至微信卡券 (Simultaneously create on WeChat): creates a native WeChat coupon which can be stored on users WeChat Coupon section – that only works if the user has linked a service account with the coupon feature enabled
- 会员等级 (Member rank): limits coupon to a certain “rank” of members. Leave unchanged for the coupon to apply to all users
- 每人限领 (Limitation per user): number of times a single user can use the coupon
- 同步打标签 (Enables to combine the restrictions above to create more complex rules)
- 生效时间 (Start date): date after which the coupon is active
- 过期时间 (End date): date after which the coupon is expired
- 到期提醒 (Reminder): if ticked, sends a reminder to the user 4 days before the coupon expires
- 允许分享领取链接 (Allows sharing of the coupon)
- 可使用商品 (Related products): limits the coupon to specific products. Leave 全店通用 (All products) for the coupon to apply to all products. This setting can’t be modified once edited.
- 仅原价购买商品时可用 (Limit coupon to non-discounted products)
- 使用说明 (Display a note when using the coupon)

How to promote Youzan coupons
1. QR code and links
Once your coupon is created, you can click on the “推广” button to access it’s QR code (优惠券二维码) and a link to the coupon (优惠券链接)
You can add this links to your account menu to push your coupons to users.
2. Store home page
The “优惠券” (Coupons) section of the home page can be used to display your coupons directly on your home page. Use the 添加优惠券 (Add coupon) button to select the coupons you want to display

3. After a purchase
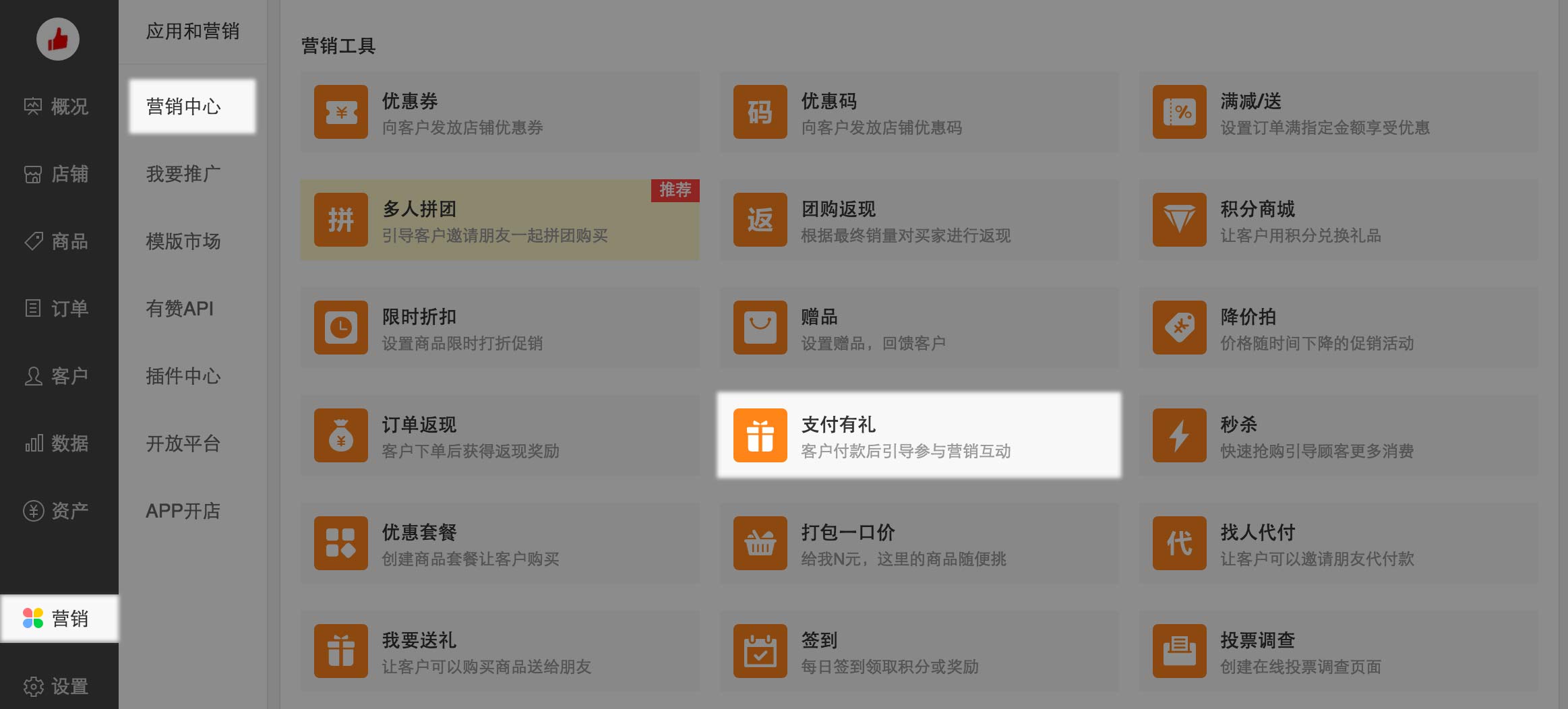
You can offer a discount automatically after a purchase. In order to do so you must create a “Payment reward” (支付有礼). Head over to 营销 (Marketing) / 营销中心 (Marketing center) / 支付有礼 (Payment reward).

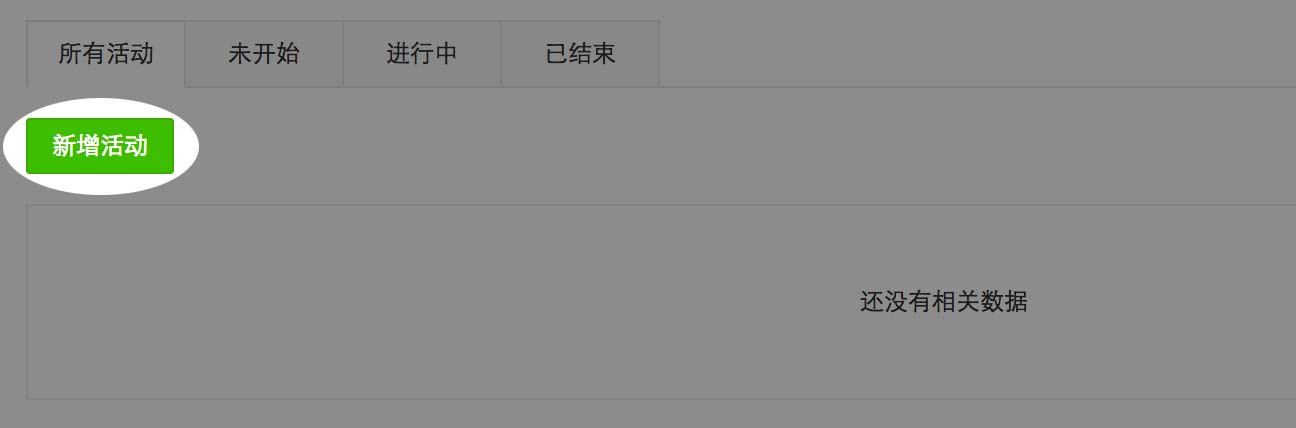
Click the “新增活动” to create a new payment reward

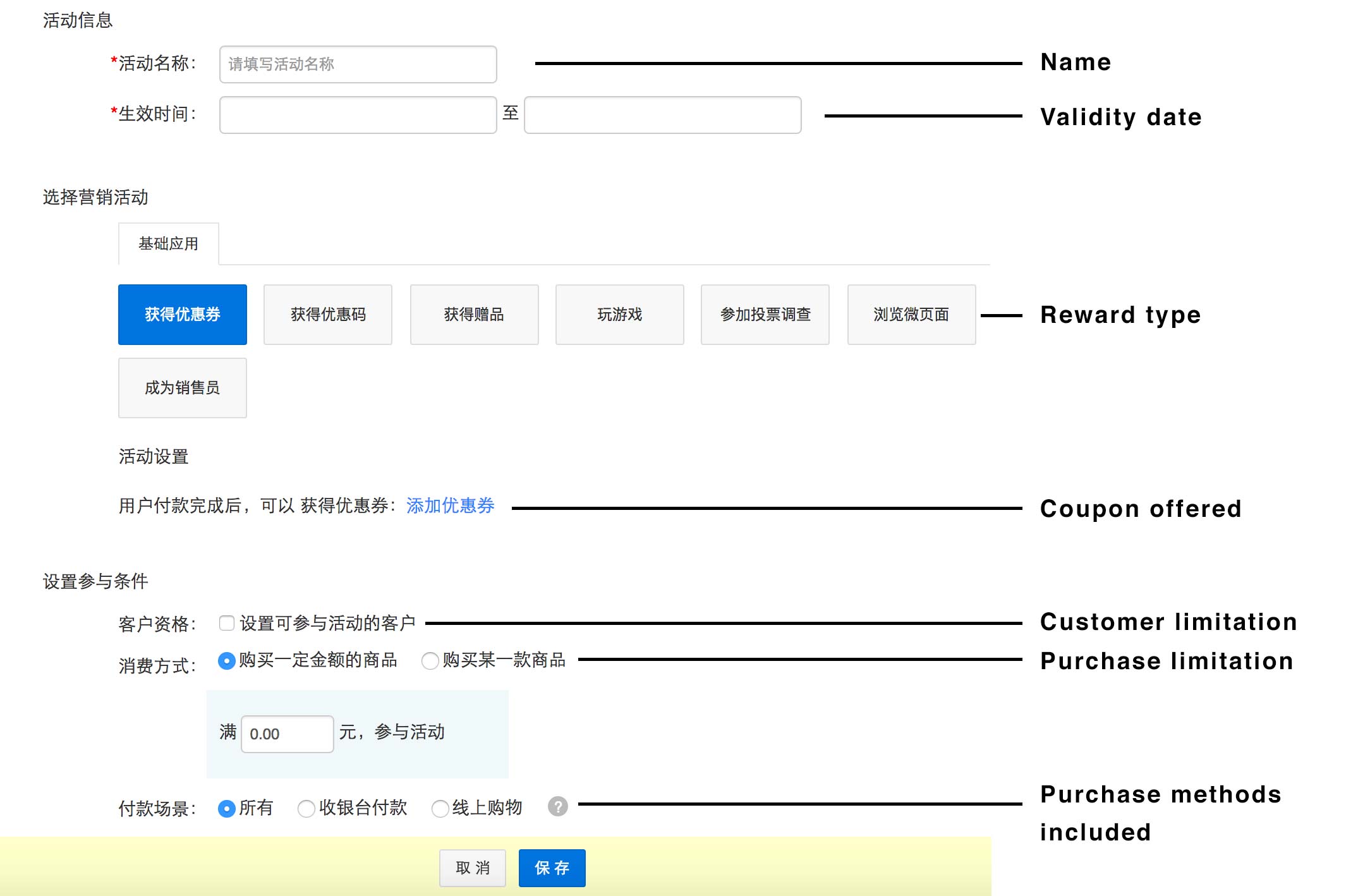
You can then fill the payment reward information accordingly:
- 活动名称 (Name)
- 生效时间 (Dates during which the gift is active)
- 基础应用 (Event happening after purchase): 获得优惠券 (give a coupon), 获得优惠码 (give a discount code), 获得赠品 (Give a gift), 玩游戏 (Play a game), 参加投票调查, (Invite to take a survey), 浏览微页面 (Preview home page), 成为销售员 (Enter the “purchaser” category)
- 添加优惠券 (Section to add coupons obtained after purchase)
- 客户资格 (Client limitation): enable to constrain the event to only certain clients (depending on their rank, etc.)
- 设置可参与活动的客户
- 消费方式 (Purchase limitation): limit the gift to users spending a certain amount (购买一定金额的商品) or purchasing certain products (购买某一款商品)
- 付款场景 (Purchase method): 所有 (all), 收银台付款 (in-store purchase), 线上购物 (online purchase)

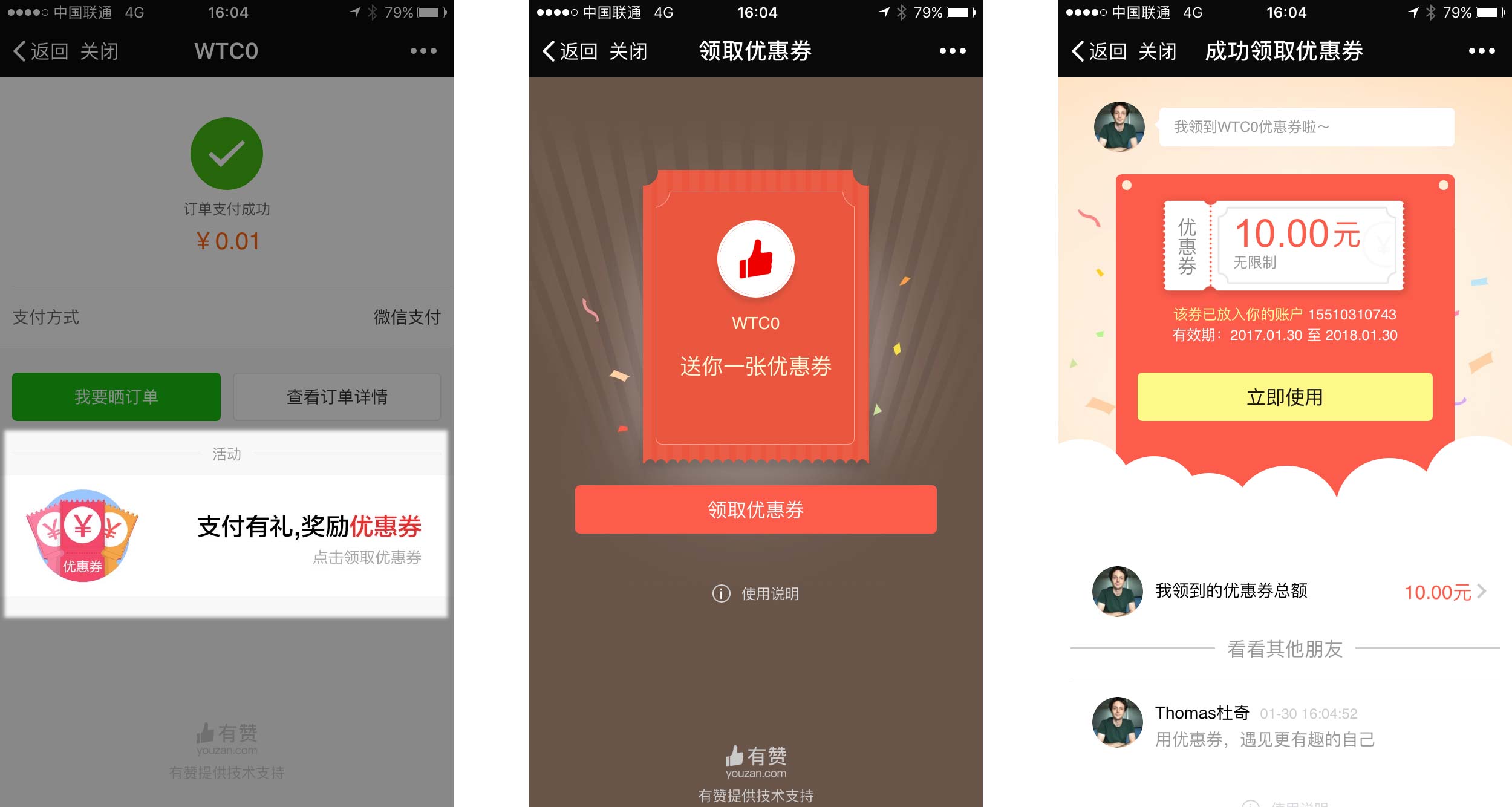
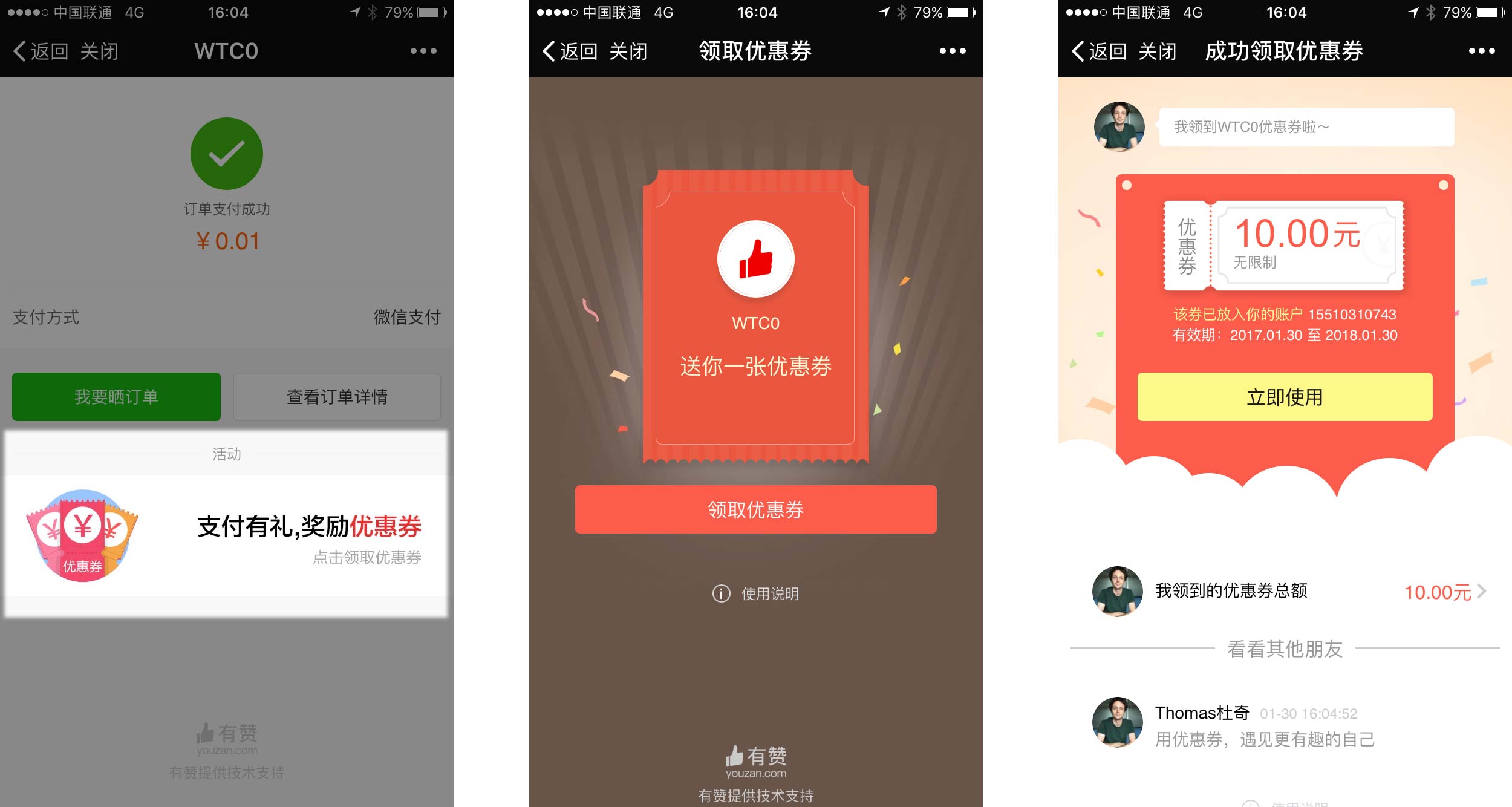
The coupon will be displayed as a clickable event just after payment

4. As a gift after a game
You can use Youzan to generate games and offer discounts are rewards. However these games are already considered “old school” and aren’t as popular as they were a couple years ago, so we won’t spend too much time on them.
If you want to explore, you can find them in the 营销 (Marketing) / 营销中心 (Marketing) / 互动营销 (Interactive marketing).

There are 8 types of games: 刮刮卡 (scratch cards), 疯狂猜 (Crazy guess, a Q&A game),
生肖翻翻看 (Flip and see, enabling users to pick cards and win prizes), 幸运大抽奖 (Fortune wheel), 摇一摇 (Shake to win, using the “shake” function of WeChat), 水果机 (Fruit machine, a board game where users can win prizes), 分场次即时抽奖 (Recurring events where users can win prizes instantly), 幸运砸蛋 (Lucky egg, user breaks an egg which can contain a prize)
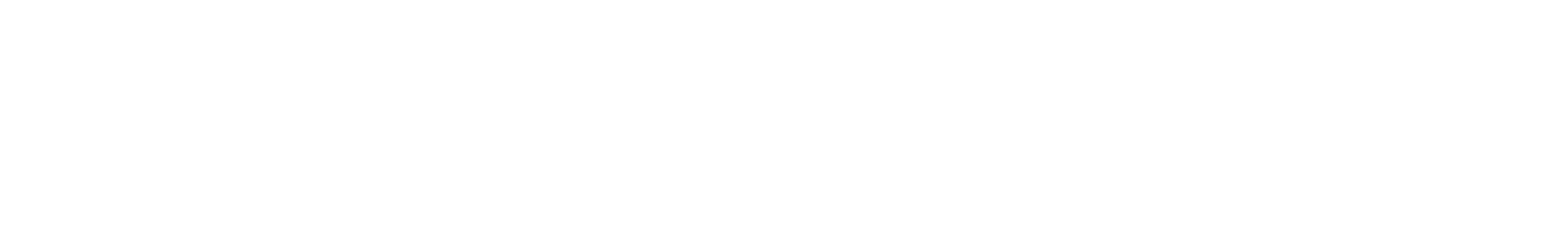
Creating group-buying deals
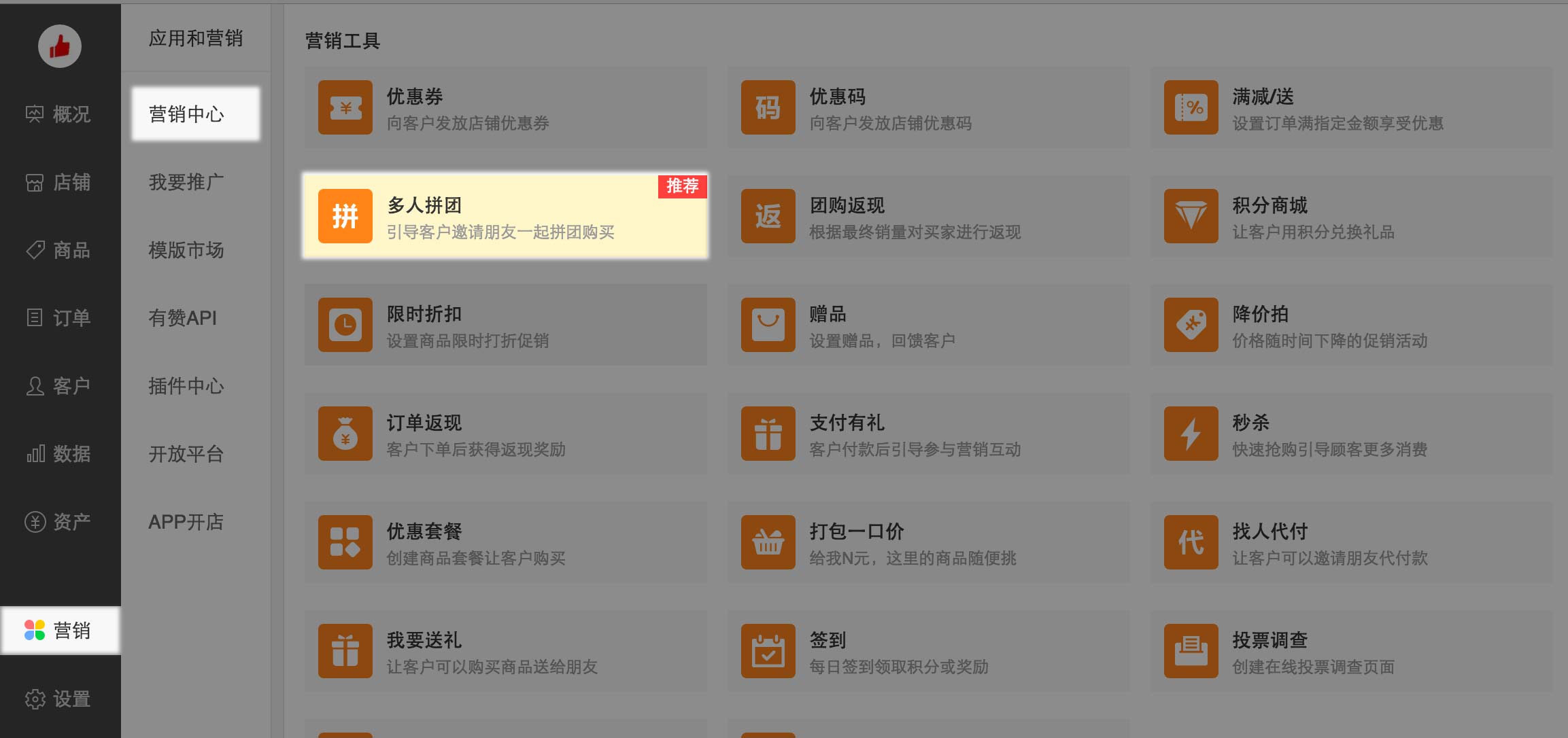
A powerful feature of Youzan is to enable group-buying deals. This means users can get a discount if several of their friends purchase the same item. Group-buying deals can be created in the 营销 (Marketing) / 营销中心 (Marketing center) / 多人拼团 (Group buying) section of the Youzan back-end.

Click the green “新建拼团活动” (Create a group-buying deal).
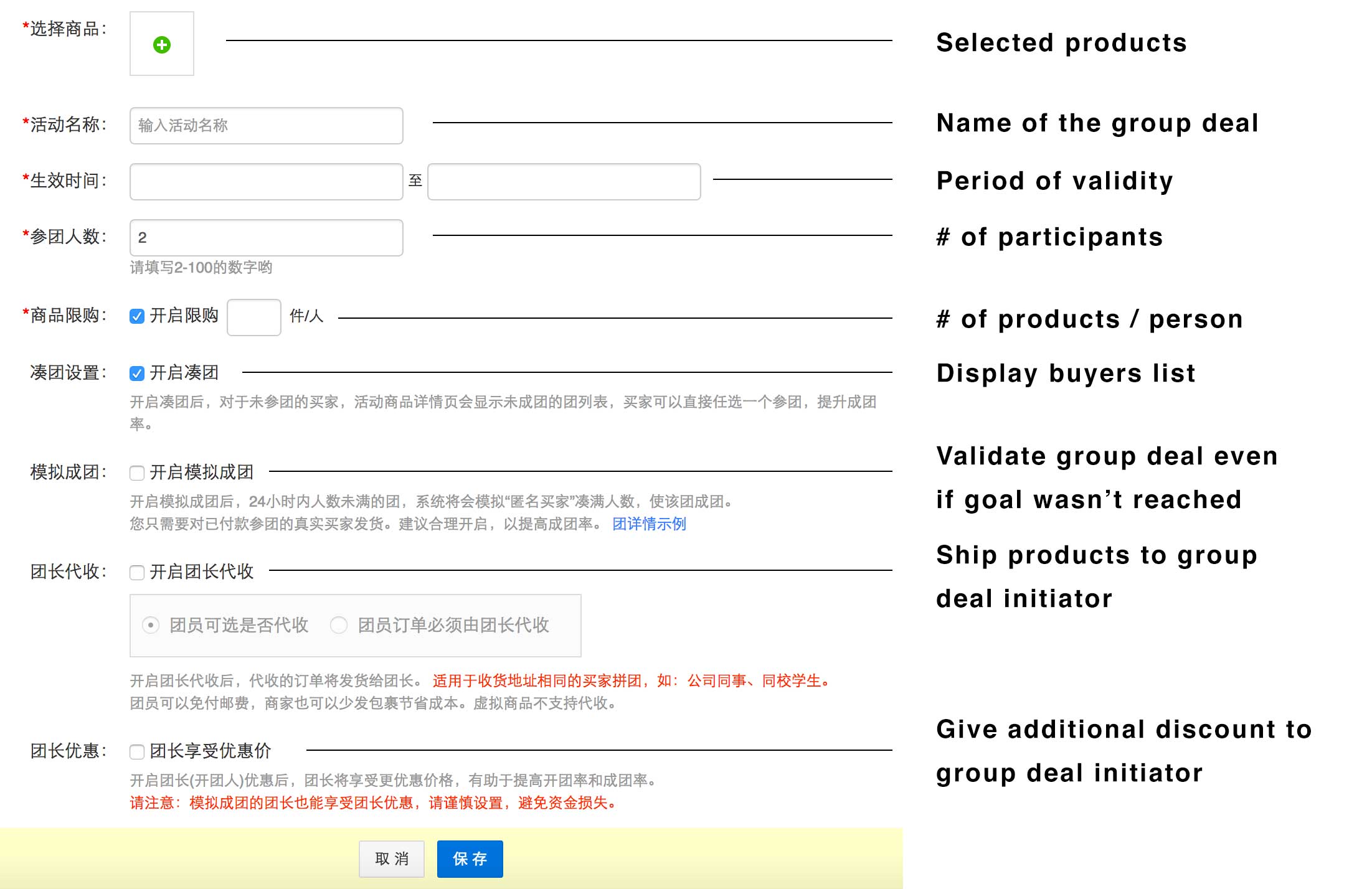
You will then be presented with the creation page to create a new group-buy. You can enter:
- 选择商品 (Selected products): the product to which the group-deal applies
- 输入活动名称 (Name of the group deal)
- 生效时间 (Period of validity)
- 参团人数 (Number of people who must take part in the deal – between 2 and 100)
- 开启限购 (Maximum number of products per person)
- 开启凑团: displays a list buyers before having reached the minimal order
- 开启模拟成团: once the group buy expires, the discount is approved and the money is collected even if the number of buyers was not reached
- 开启团长代收: ship all products to the group leader
- 团长优惠:give a discount to the group leader

The group deal will automatically be displayed on product pages:
Creating flash sales
We’ll end by creating a “Flash sale”. Flash sales are short-term discounts which enable to drive sales by creating a feeling of urgency.
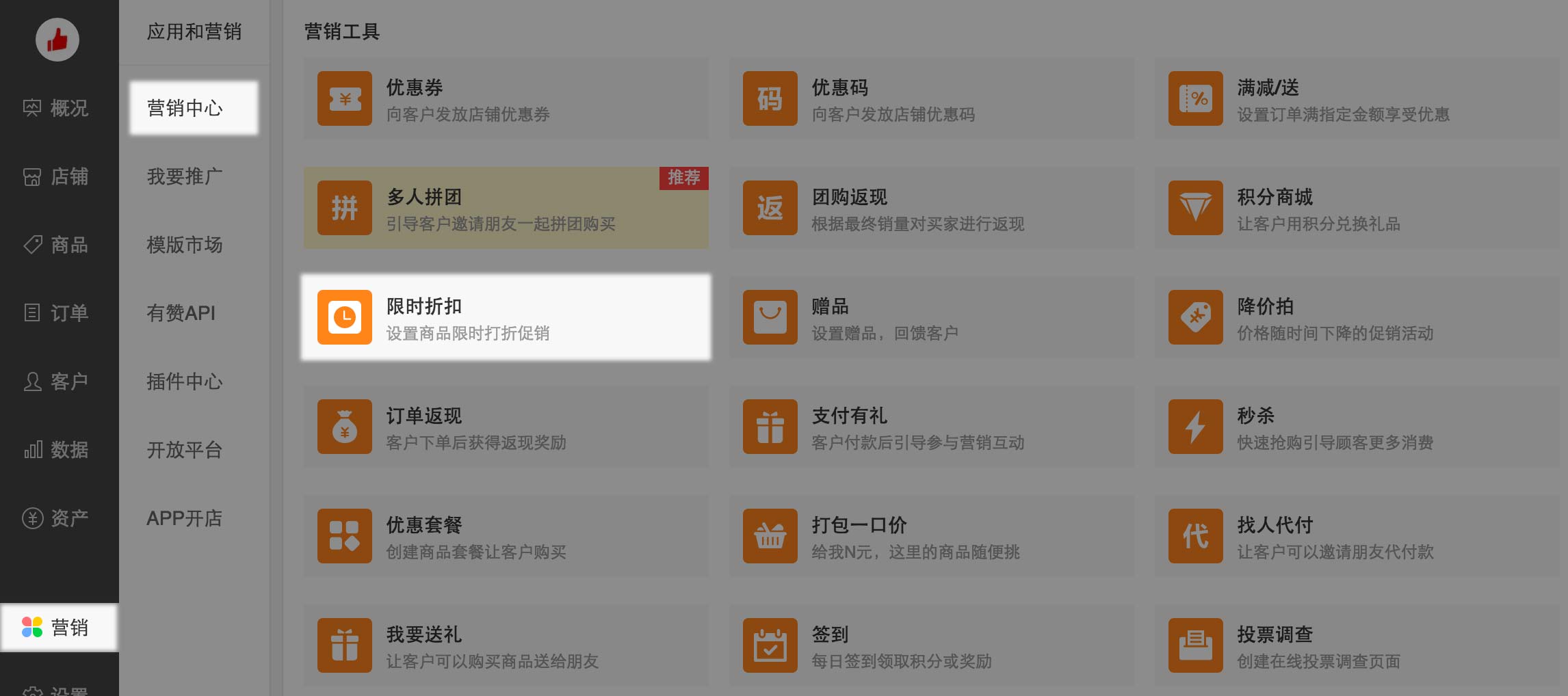
Head over to the 营销 (Marketing) / 营销中心 (Marketing center) / 限时折扣 (Flash sales) section and press 新建限时折扣 (Create a new flash sales) to create a new deal.

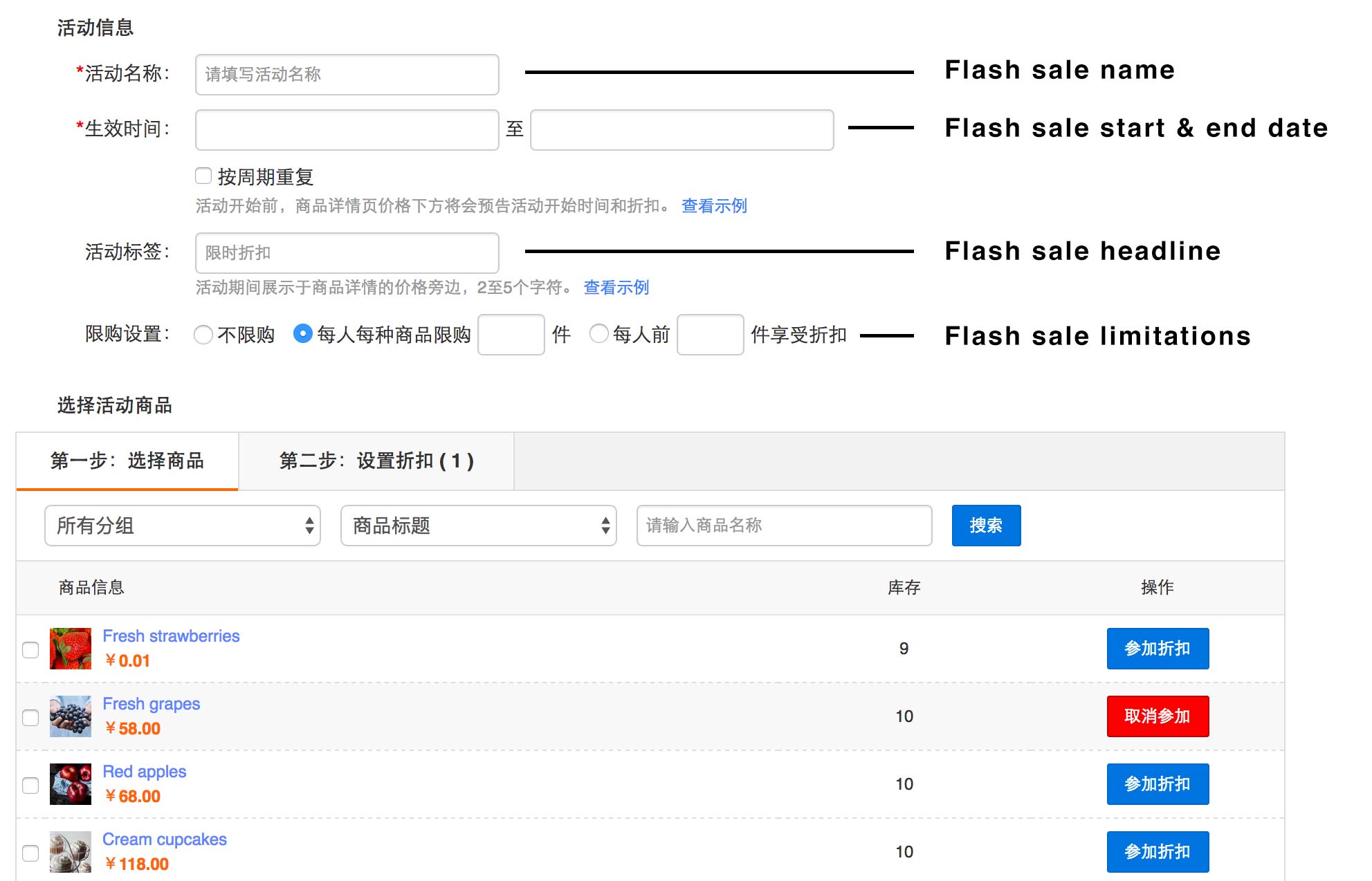
Configure the flash sales by entering:
- 活动名称 (Name of the flash sale)
- 生效时间 (Start and end date of the flash sales): use the 按周期重复 button to customize the duration further to specific moments of the day, week or month
- 活动标签 (Flash sale label)
- 限购设置 (Flash sale settings): enable to limit the flash sale, either 不限购 (no limitations), 每人每种商品限购 (limit the number of products that an user can purchase), 每人前件享受折扣 (limit the number of products to which the discount applies)
Click the blue “参加折扣” label to include products in the flash sale

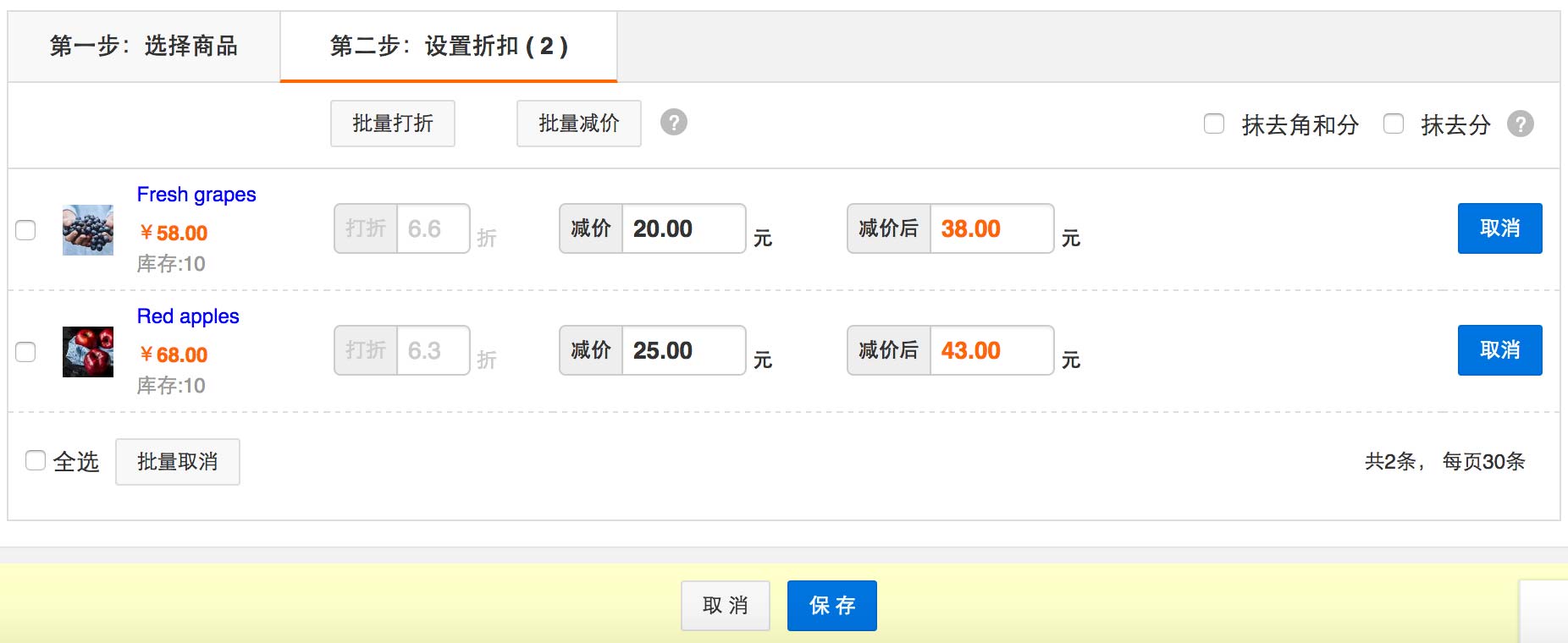
Once you selected the products, click on “第二步:设置折扣” (Second step: set up the flash sale).
For each product, enter the “减价” (Discount value) which translates the amount discounted for each product in RMB. The system will calculate the discount % and the final value. Once you’re done, click the blue “保存” button to save the flash sale.

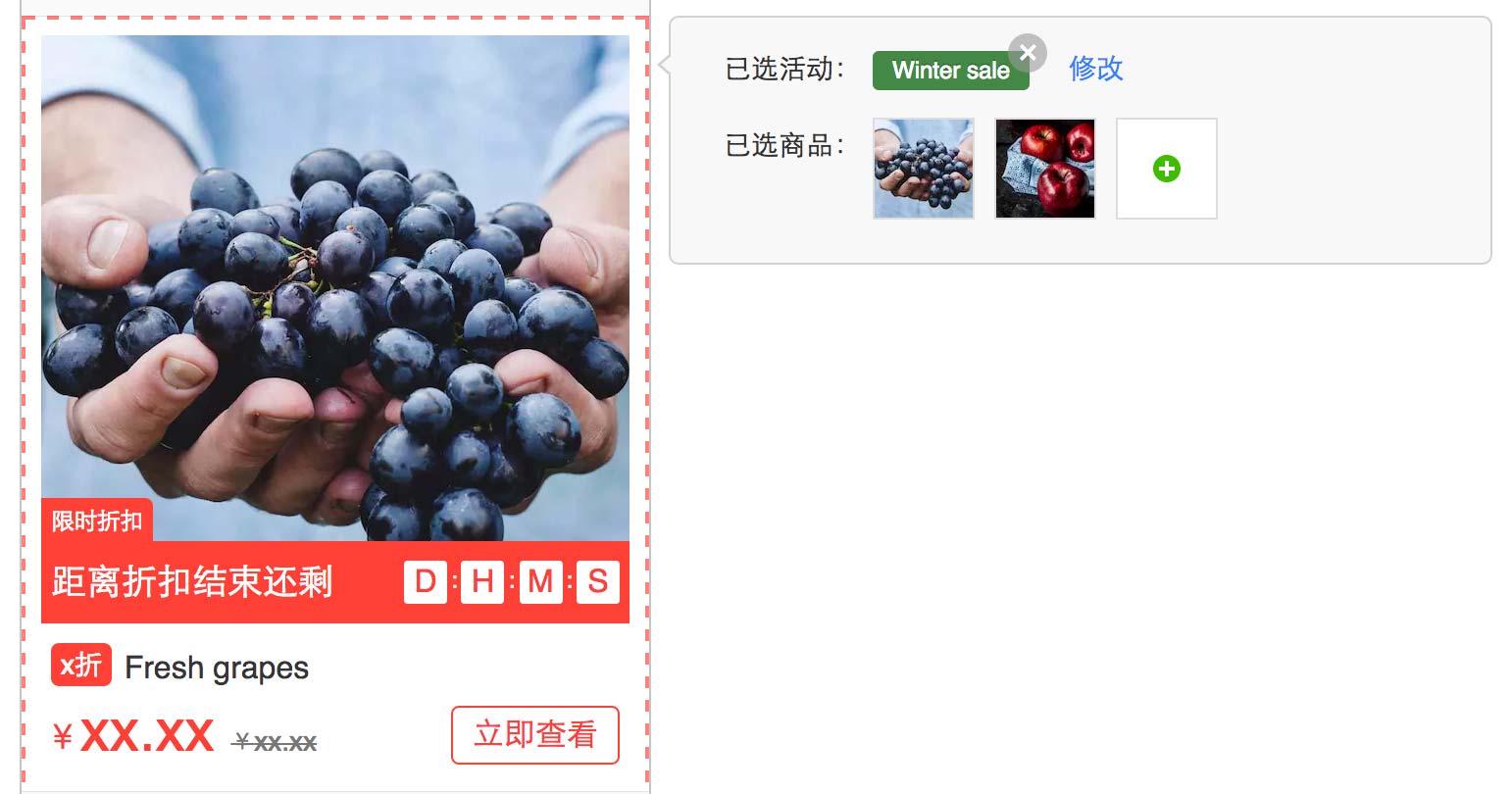
Let’s now add the Flash sale to our home page. First head back to the home page management section 店铺 (Store) / 微页面 (Youzan page). We can now use the 营销活动 (Marketing event) feature. Select “添加活动” (Add event) and “限时折扣” (Flash sale)

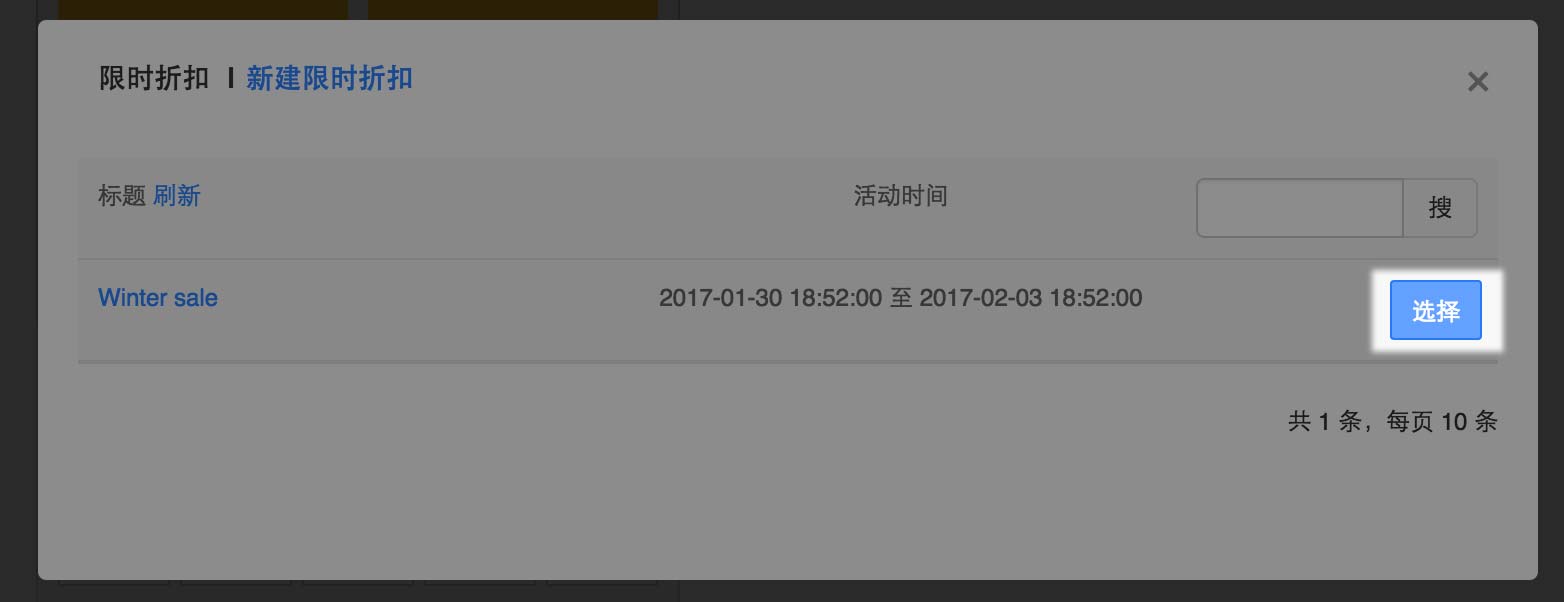
Click 选择 (Choose) to select a specific flash sales.

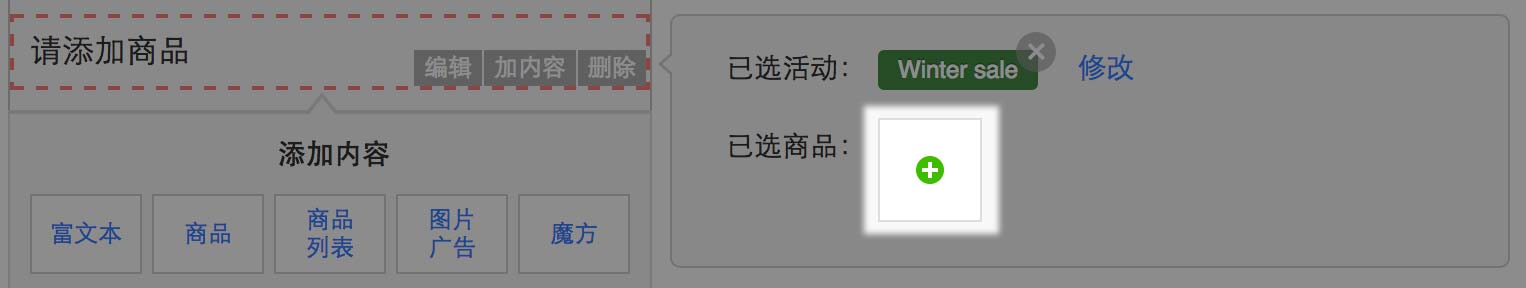
Click the (+) sign to add products:

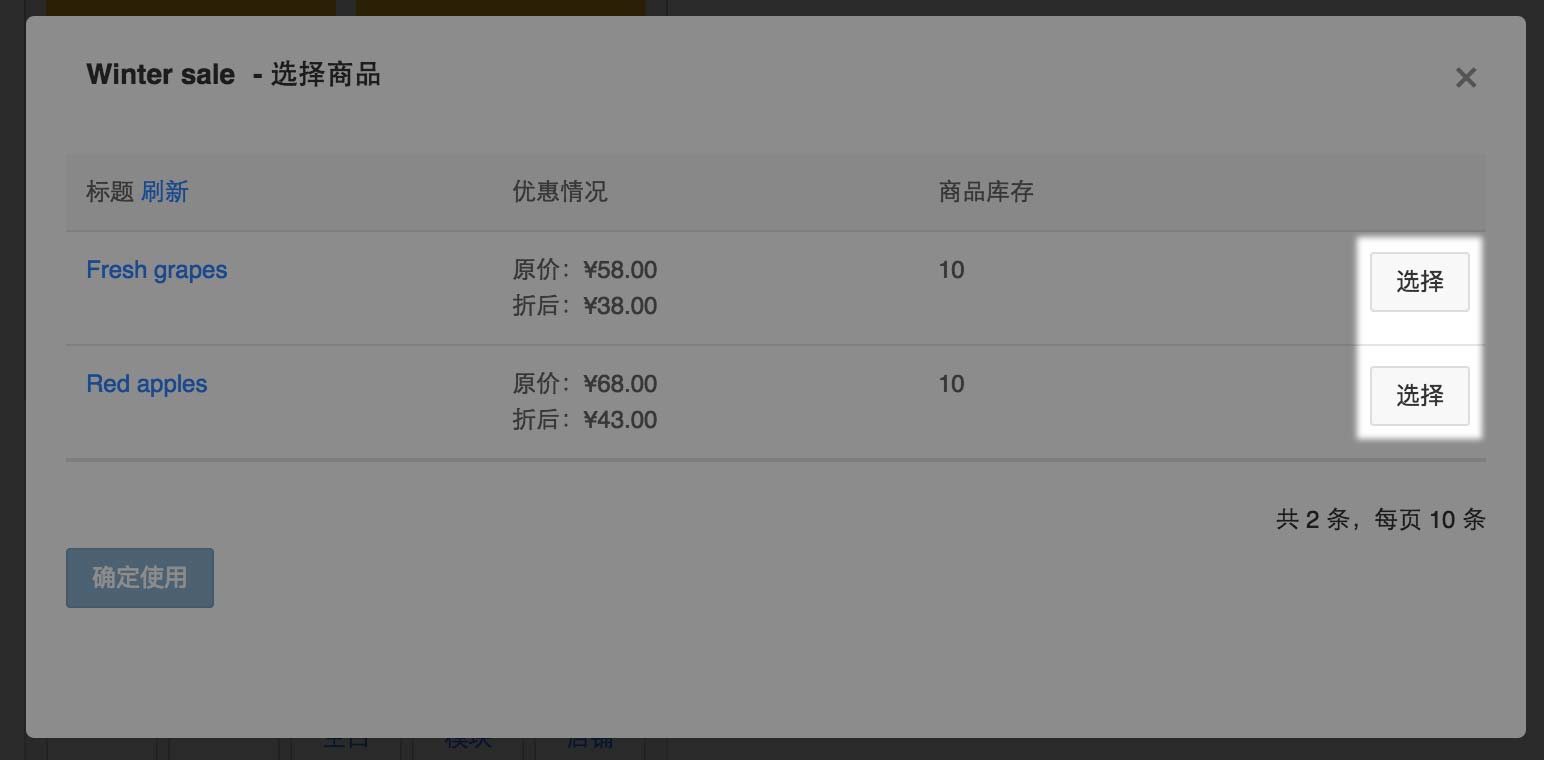
Click the 选择 (Choice) button to pick products to display

The flash sales will be displayed on your homepage with a countdown to the end of the flash sale.

That’s it for this class! Good luck selling on Youzan!